Safari iOSで任意の広告やUIを削除できるWeb Cleaner

先日、文春オンラインで山口真弘さんが紹介していたアプリ、正確にはコンテンツブロッカーが、iPhoneでSafariをメインに使っている人にとってとても便利でしたのでご紹介。
コンテンツブロッカーというと、広告を消すために利用されることが多いのですが、技術的には「ここをブロックしたい」という場所が定義されているならば、どの部分も消すことができます。
これを使って、任意の場所を「広告」のように指定して非表示にすることができるのが「Web Cleaner」(ウェブクリーナー)です。
Web Cleanerを使えるようにする
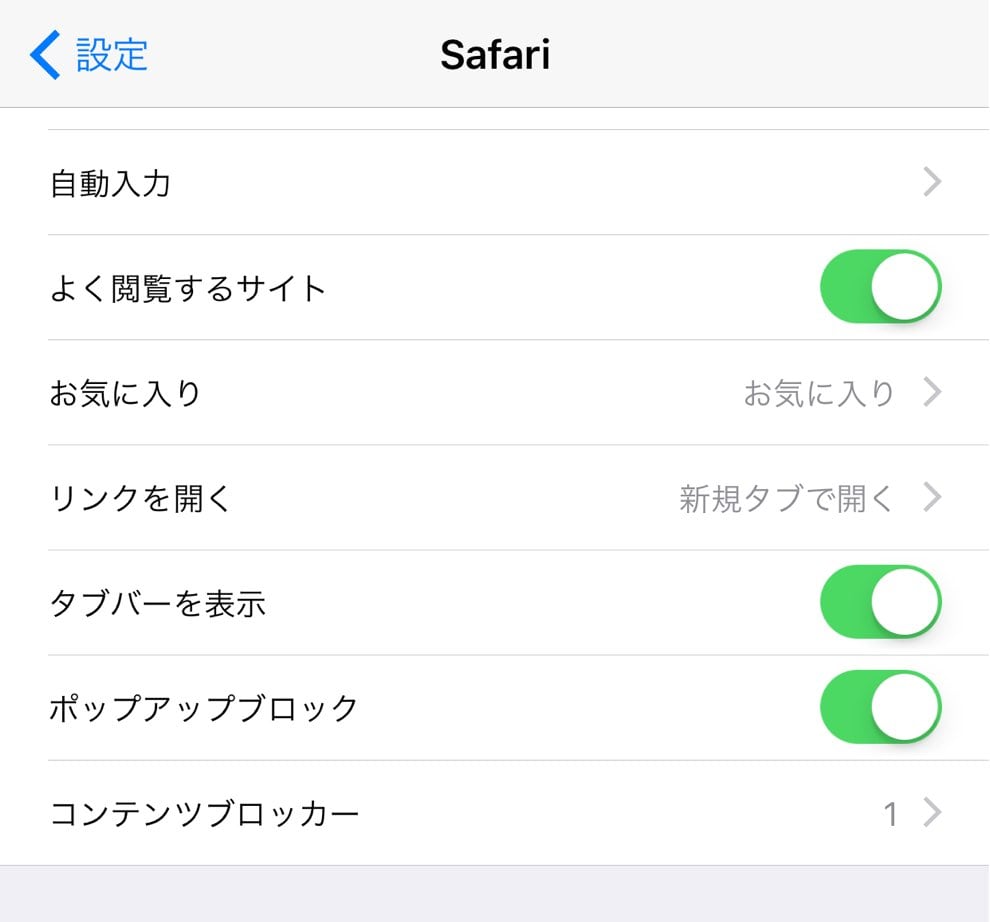
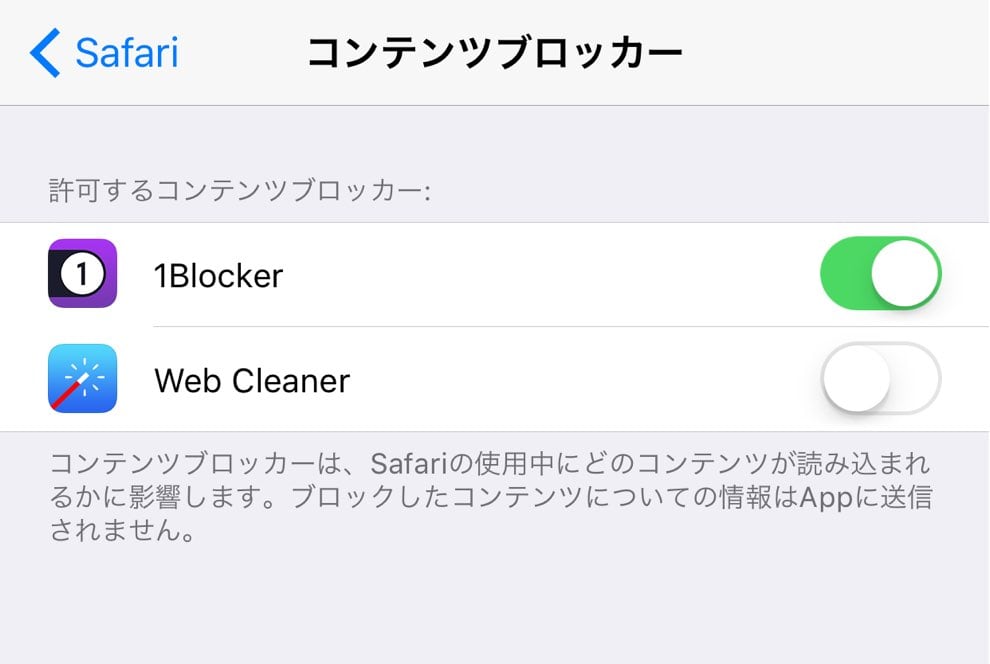
Web CleanerはSafariに大して使用する「コンテンツブロッカー」ですので、「設定 → Safari」をひらいて、設定をしないといけません。

こちらから「コンテンツブロッカー」選択して、「Web Cleaner」を選びます。

私の場合は、1Blockerと今のところ併用していますが、問題はなさそうです。

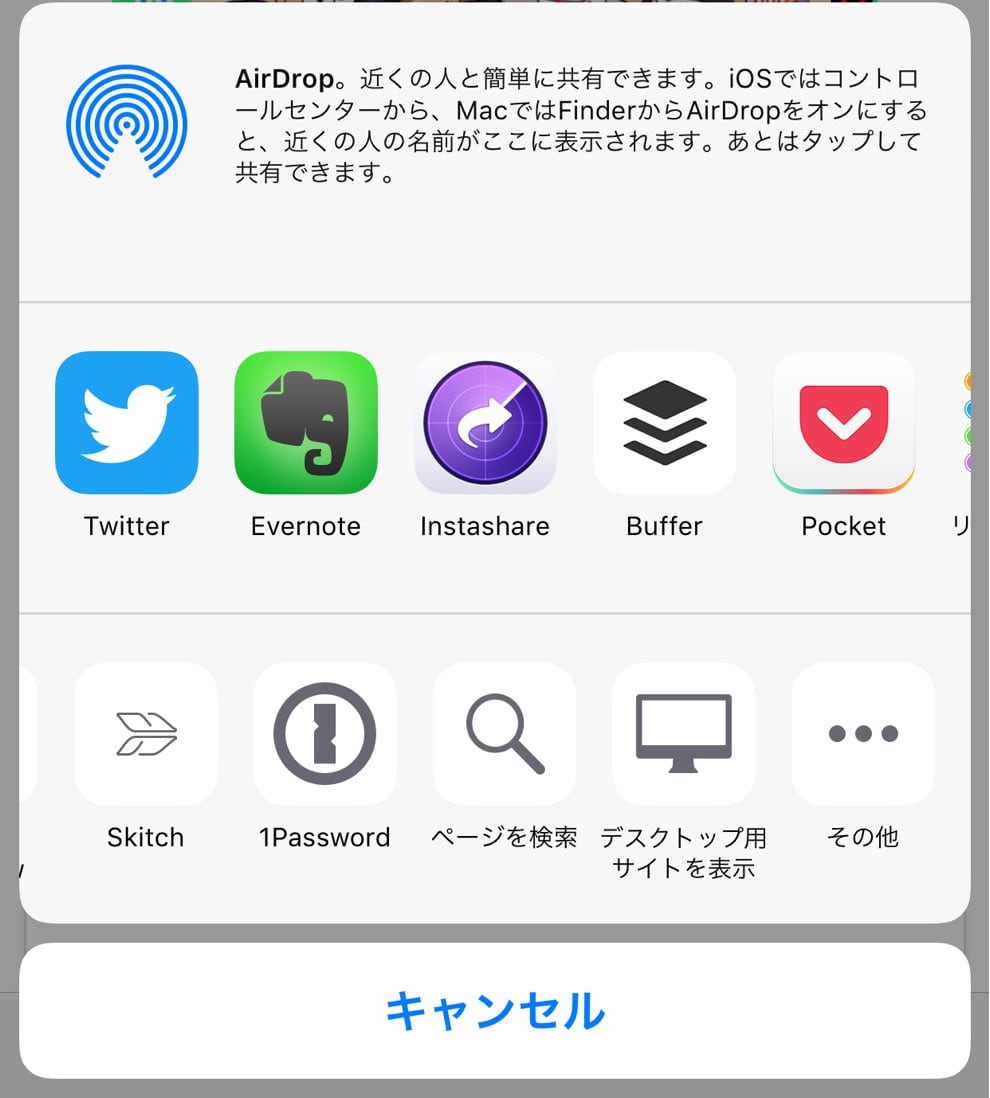
次に、Web Cleanerを呼び出すために、Safariの共有メニューからエクステンションの「その他」を選択します。

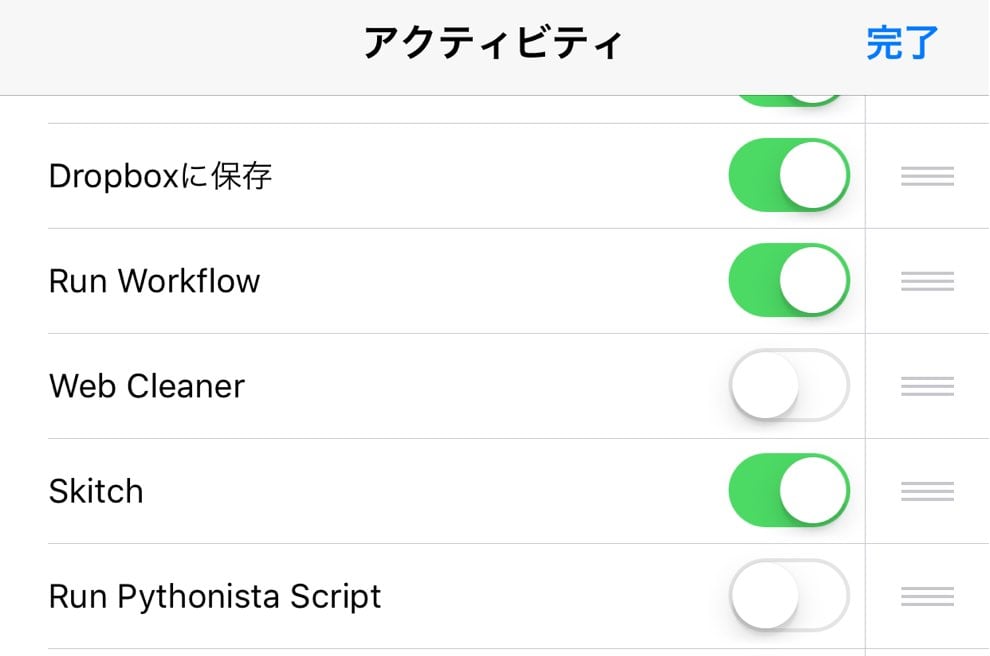
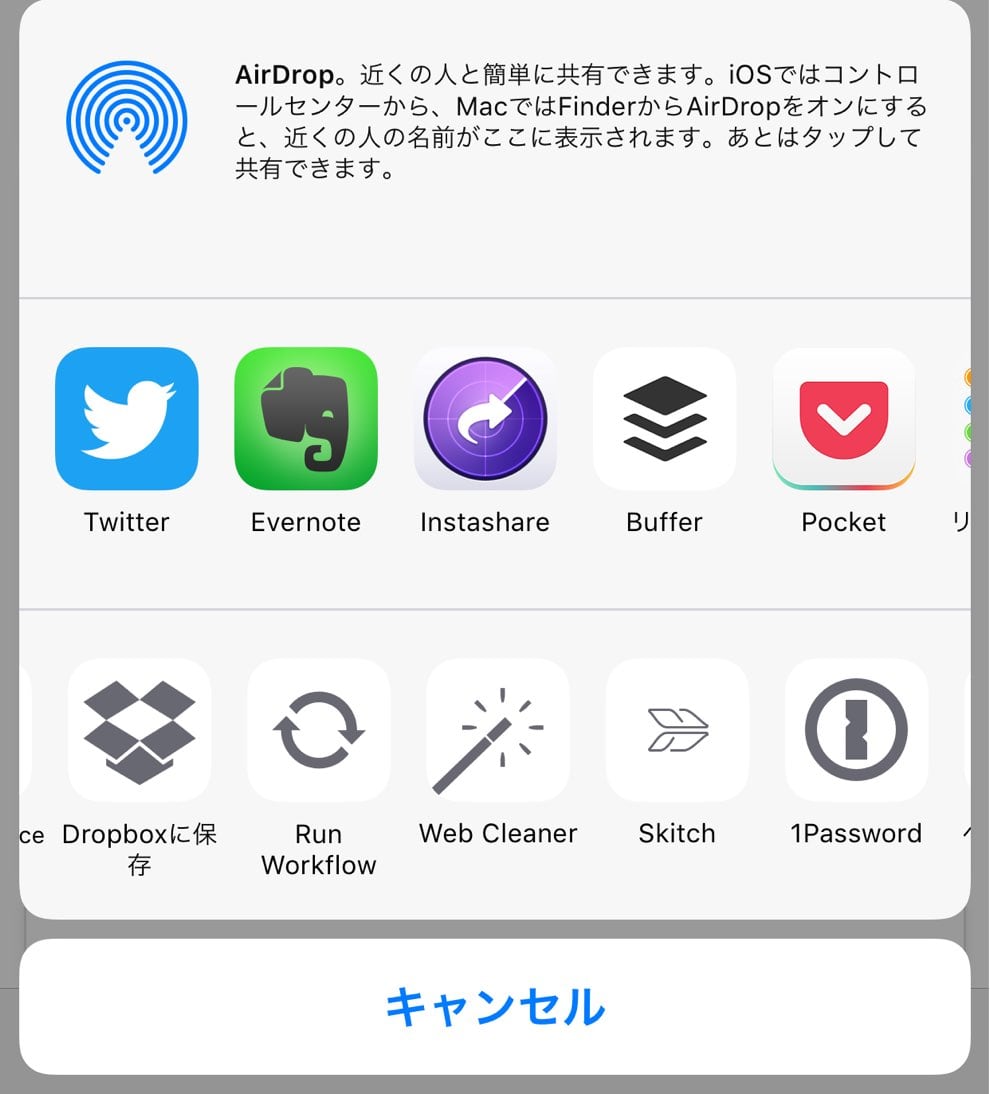
下の方に「Web Cleaner」があると思いますので、オンにして、任意の場所に移動しておきましょう。

これで、SafariからWeb Cleanerを呼び出すことが可能になりました。
Web Cleanerでウェブページの一部分を削除する
さて、次に、Web Cleanerを使って、ウェブページ上の削除したいコンポーネントを指定していきます。これは広告だけでなく、冗長なメニューや、うっとうしいネイティブ広告枠などといったものでもよいでしょう。

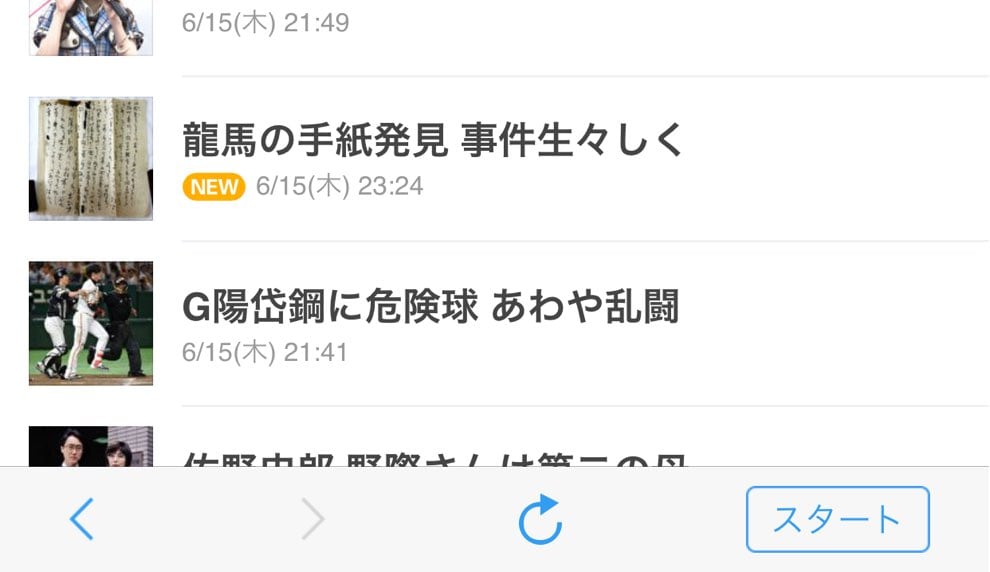
先ほど呼び出せるようにした拡張機能の「Web Cleaner」を立ち上げて、「スタート」をタップします。

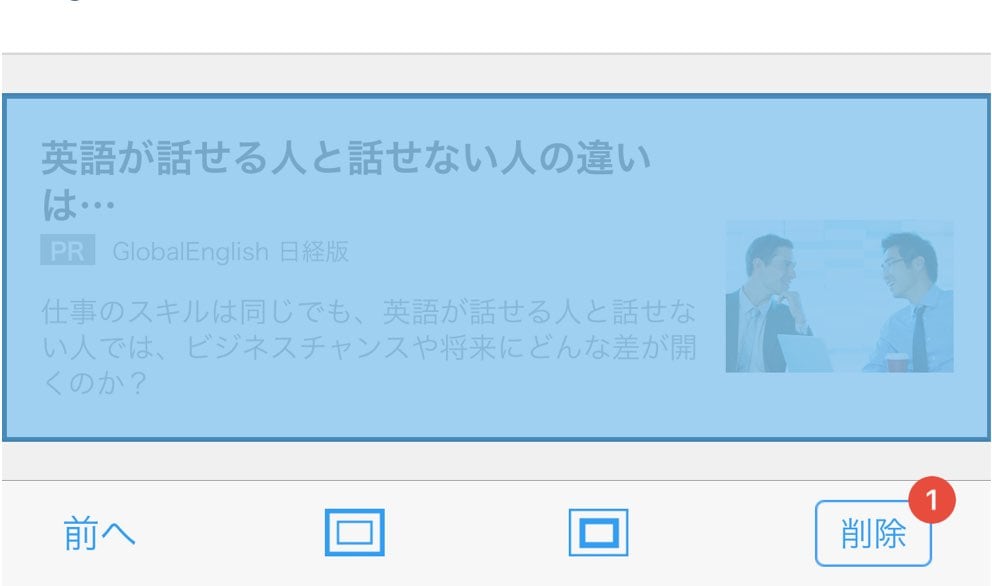
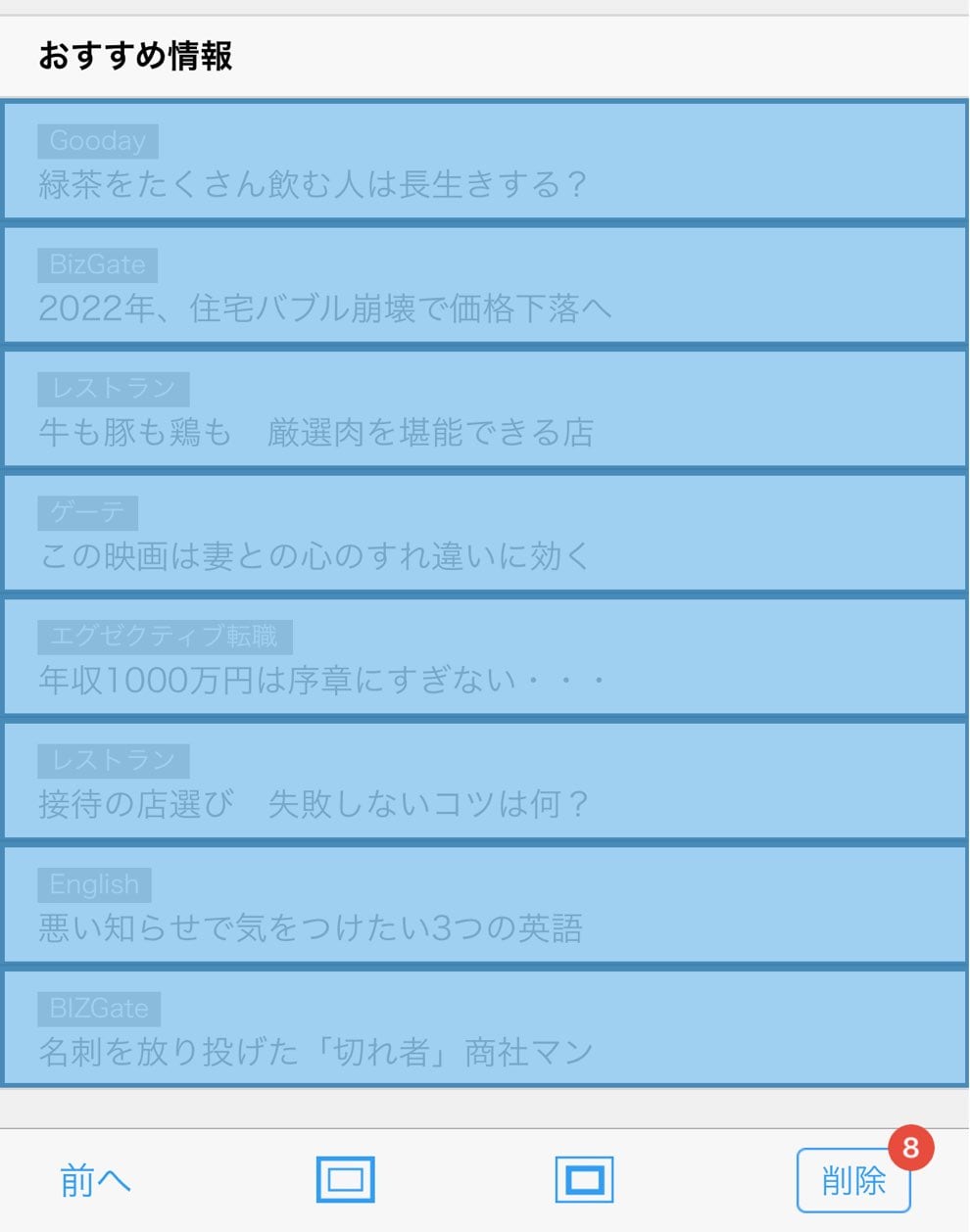
すると、ウェブページ上の要素をタップで選択できるようになりますので、どんどんと選択していきます。

タップした部分が正確ではない場合、枠を広める、狭めるというボタンで選択部分を調整することもできます。
削除を指定したい部分が全部選択できたら、「削除」のボタンを押します。

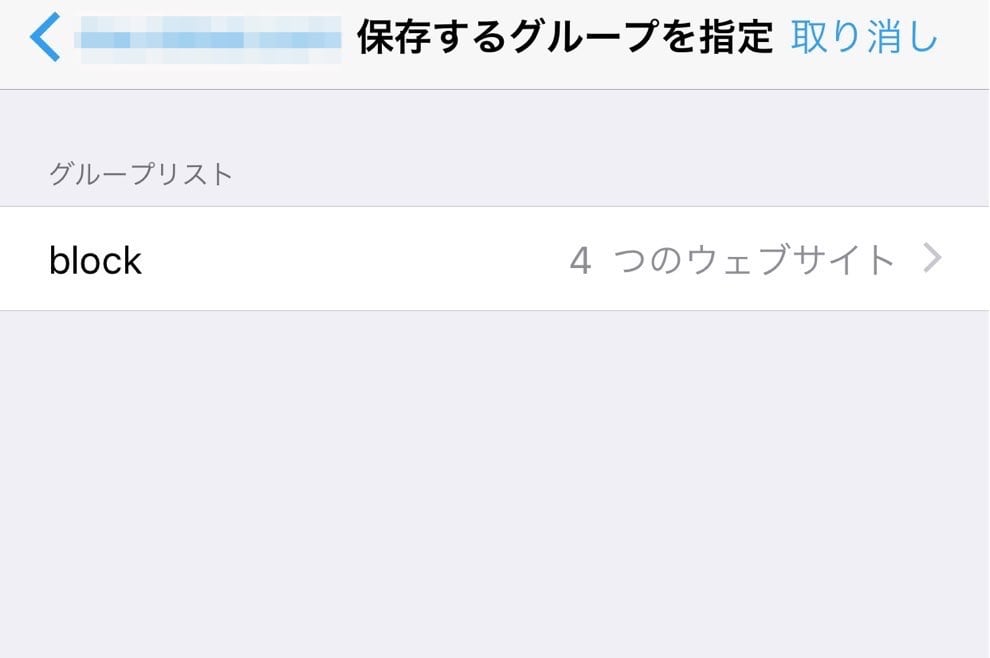
削除する部分は、グループにして設定することができます。こうして、一度だけ設定を行えば、次からSafariで同じウェブサイトを開く際にはその要素は表示されなくなります。
Web Cleanerは、ウェブページ上の要素をセレクタの形で登録しておき、その部分が表示されるのを抑制するという仕組みです。いったん定義したセレクタは、あとからWeb Cleaner上で調整したり、削除したりすることもできます。
ウェブページ上の冗長すぎる部分、通常のコンテンツブロッカーでは削除されない広告などを指定して、非表示にするのにも使えるでしょう。
最近、Chromeが重たいのでiOSでは主にSafariを使用するようになっているのですが、ますますSafariのヘビーユーザーになりそうです。