ウジトモコさんの「デザイン力の基本」で基本の配置とフォント選びのセンスを身につける

ブログや本を執筆している時、あるいはプレゼンを作っている時、内容はもちろん重要なのですが、それとおなじくらいに見た目にも気をつけなければいけません
文章なのだから内容だけで判断しろというのは一見正論なのですが、読者からみると多少乱暴な話で、見た目のわかりやすさや伝わりやすさをデザインしてこそのメディアだという側面も厳然としてあるのです。
そうしたデザインのセンスは専門で学んでこなかったひとにとっては異なる言語のようなもので、自分の中から引き出すには多くの作例に触発されるのが近道です。
ウジトモコさんの「簡単だけど、すごく良くなる77のルール・デザイン力の基本」という本は、そうした基本の作例がたくさんのった、かっこうの入門書になっています。 著者からご恵贈いただきましたので、内容を写真と動画でご紹介したいと思います。
基本の作例に触発される
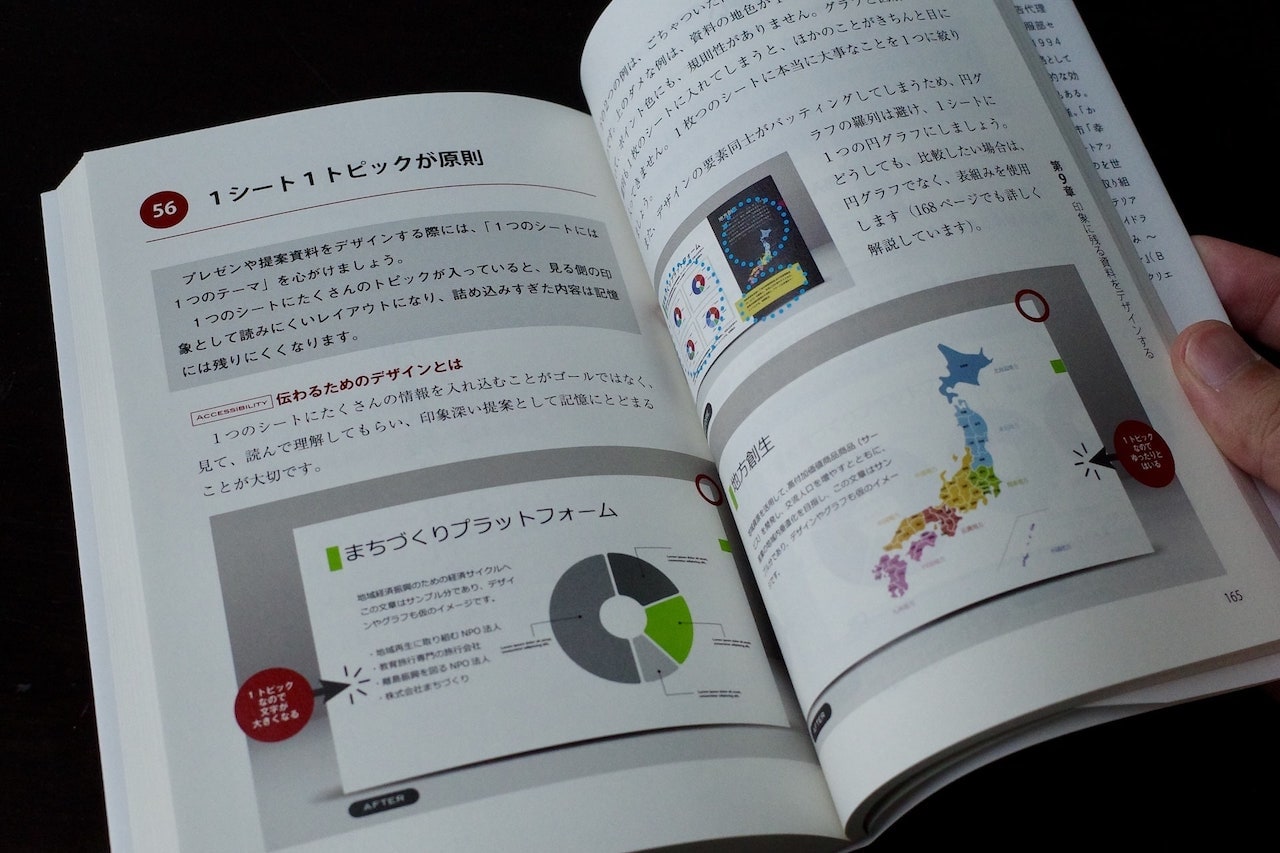
本書の特長はコンパクトな大きさにとにかく基本の作例がたくさん載っている点です。当たり前だと思いがちな点でも愚直にちゃんと例が提示されているのは、読者の誰も置いてきぼりにしない雰囲気があって好感がもてます。

例えばページのレイアウトにおけるセンスの見せ方については、こうした大きな例をもってきて、どこがメッセージなのか、どこが情報を伝える場所なのか、どこがインパクトを与える場所なのかといったことが論理的に解説されています。

メインのカラーを選ぶのは誰でもすることですが、サブカラーによってメインカラーを引き立てるところまでやっているひとは、非デザイナーではまれです。この手間をひとつかけるだけで、プレゼンや文書は急に見栄えが良くなるので、ぜひとも意識したいところです。

いわゆるデザイナーっぽい作例だけではなく、プレゼン資料や名刺といったものでも応用できるノウハウも本書ではカバーされています。
例えばスライドひとつあたり一つのメッセージを伝えるといった点は、見た目と内容のインパクトからやってくる必然です。こうした、真似すればすぐにメリットが得られるものはどんどん真似していきたいところです。

もうすこし難しいトピックとしてデザインによる視線誘導といった話題も、デザイナーにとっては当然でも、非デザイナーにとっては作例を真似することを通して自分のセンスを引き出せる箇所だと思います。

ビジュアル的な要素は苦手だという人でも、フォントの使い方を気をつけるだけで印象はガラッと変わります。
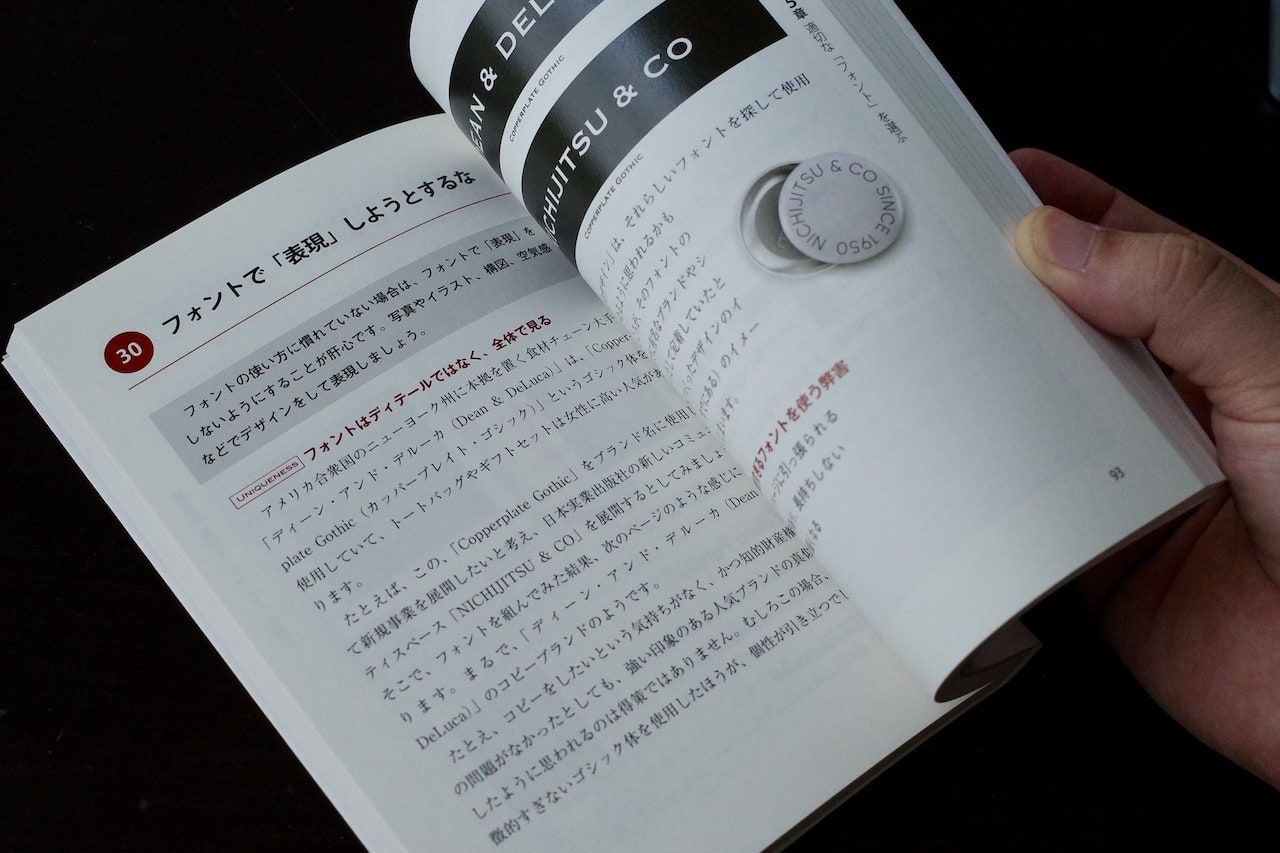
私はこのフォントの使い方が得意な方で、フォントそのもので表現するのではなく、字の詰めかた、色の付け方、配置によってインパクトを与えるのが好きなのですが、こうした点についても本書ではまとめられています。
基本に忠実にセンスを引き出す
デザインをよく知っている人にとってみれば、本書で解説しているのは基本中の基本かもしれません。
しかし、これまでデザインを意識したことがなかった人にとっては、基本の作例が一箇所にまとまっていることがとてもありがたい本だと思いました。ウジさんはこれまでにもデザインに関する本を何冊か書いておられますが、これまででもっとも分かりやすい本ではないかなと思いました。
たとえばnoteのように、放っておけばみんなが見た目が同じ場所で発信する時などに、ちょっと画像の使い方を意識したり、ビジュアル的な要素を入れることによって違いを演出することが可能です。
そうしたセンスを開拓するために、本書を利用してみてください。
ほぼ同じ内容ですが、動画でも解説をしておきましたので、よろしければどうぞ。
https://www.youtube.com/watch?v=mtg7zZySn4Q
どちらでもいいのですが、本書のタイトルって「簡単だけど、すごく良くなる」から始まっているのか、それとも「デザイン力の基本」なのか迷いますね…。