Mediumの新機能「Series(シリーズ)」は長文を読みやすくする文章の紙芝居

Mediumから、意外な新機能が発表されています。Series(シリーズ)、文章を断片的に、紙芝居のようにカードにして読むことができるという、スマートフォン限定のコンテンツをつくり、読むという機能です。
Seriesは、見た目も、操作の仕方も(画面の右2/3のタップして進み、左1/3をタップして戻る)、SnapChat のStoriesを参考にしています。
SnapChatが生み出したこのコンテンツの形式はすぐに Instagram にコピーされ、そしてツイッターもモーメント機能にそれににた動作を盛り込んでいますので、いまや流行りの左右フリップコンテンツというわけです。
しかし Medium のシリーズは、動画ではなく、文章に対する断片化です。それはどんな文章コンテンツを生み出すのでしょうか?
タップで進み、途中で読み捨てて、続きにすぐに戻る
まずは、Medium Seriesの機能をおさえておきましょう。Series は今のところ、iPhone と Android だけでしか表示されません。iOS に提供されているといってますが、リリース当初は iPad には表示されていないようです。

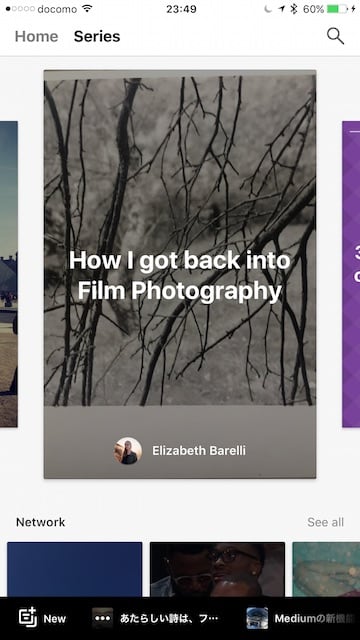
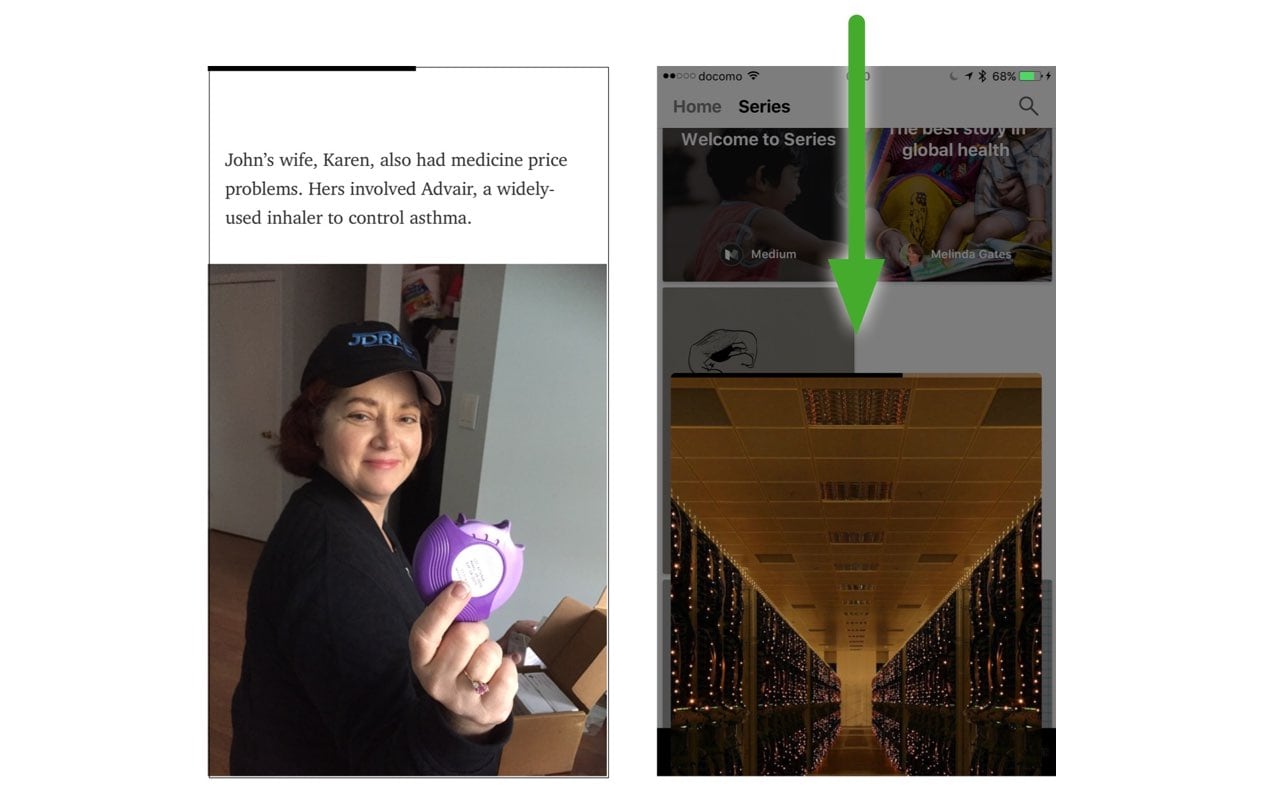
これまでのホーム画面に、Series というタブが増えていますので、こちらをタップするとさまざまな Series が表示されています。

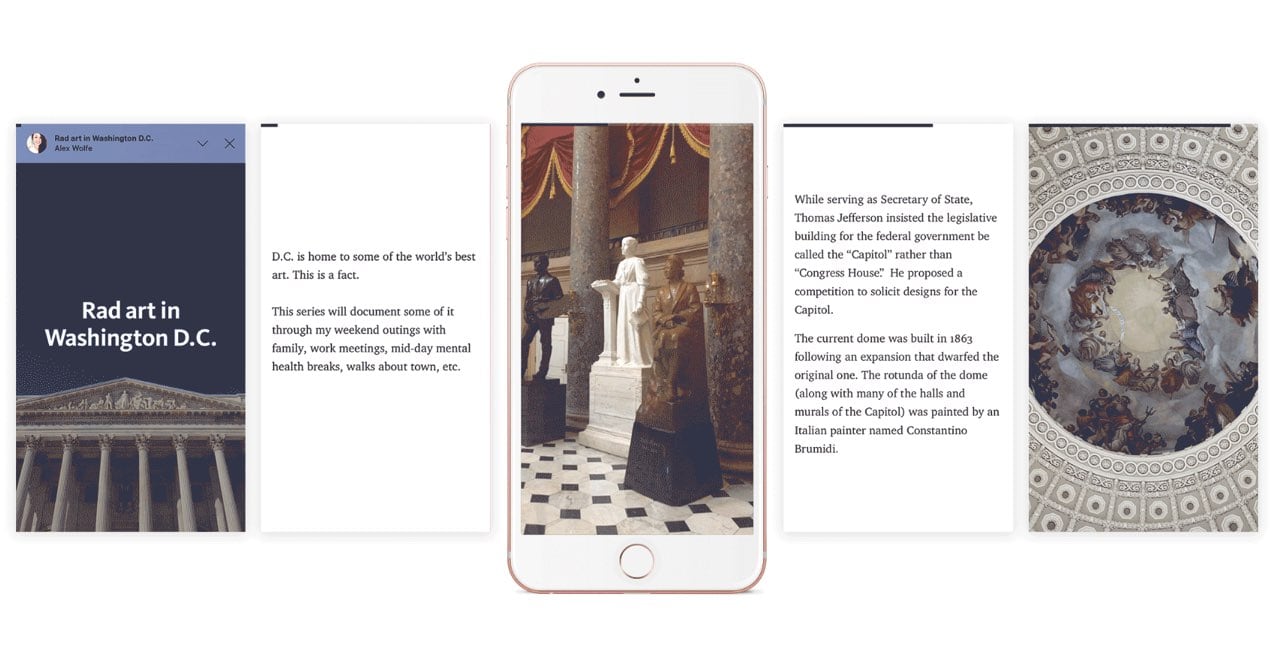
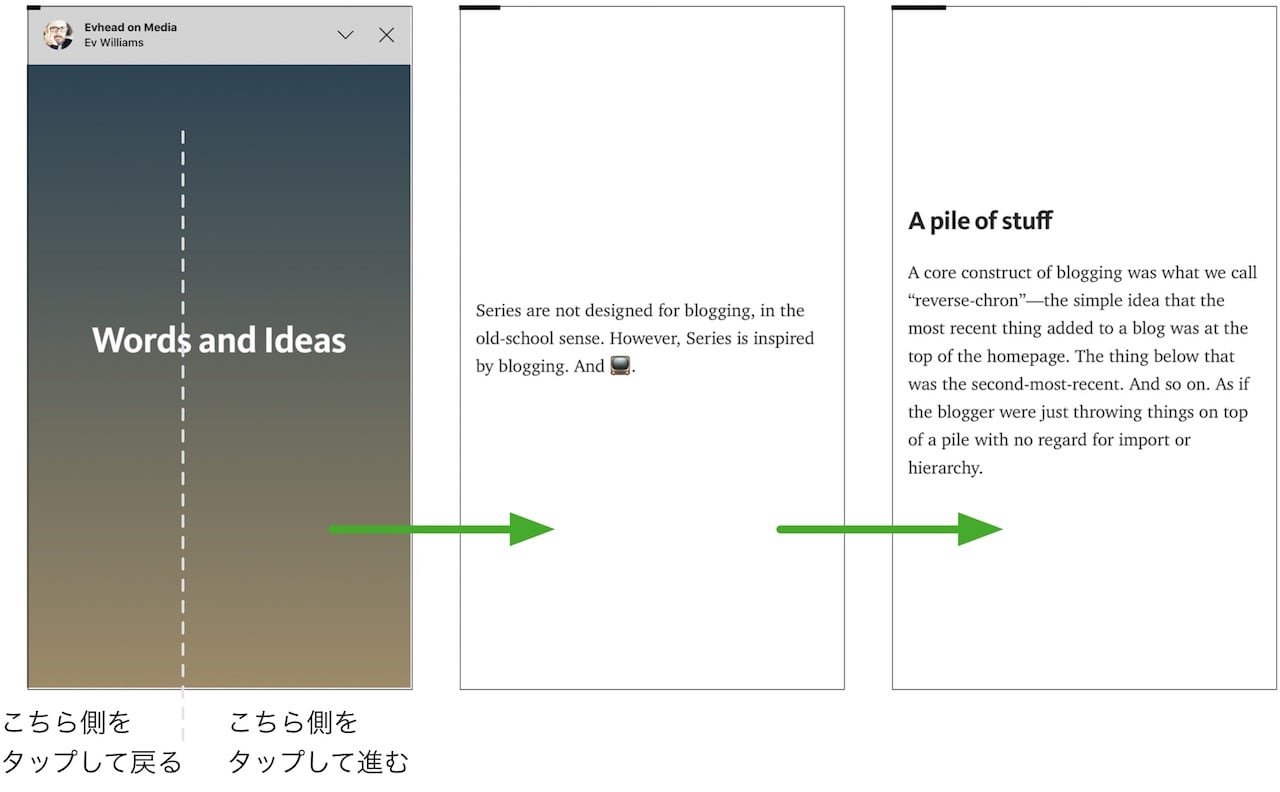
Seriesは、右側をタップして進み、左側をタップして戻ります。コンテンツはカード形式になっていますので、文章を少しずつ読んでゆくようになります。

ときには全画面の画像を入れたり、GIFアニメをいれつつ、シリーズは横に広がります。この、脈絡もなく画像をいれるところが SnapChat 文化ですね。

カードには画像と文章を入れてもいいですし、多少長文になったら下にスクロールもできます。ただ、基本的にはカードにはほんの少しの文章を入れるようです。
途中でよむのをやめるばあいには上からスワイプすれば Series は消えます。読んだ場所は保存されますので、次に開いたときには続きから読むことができます。

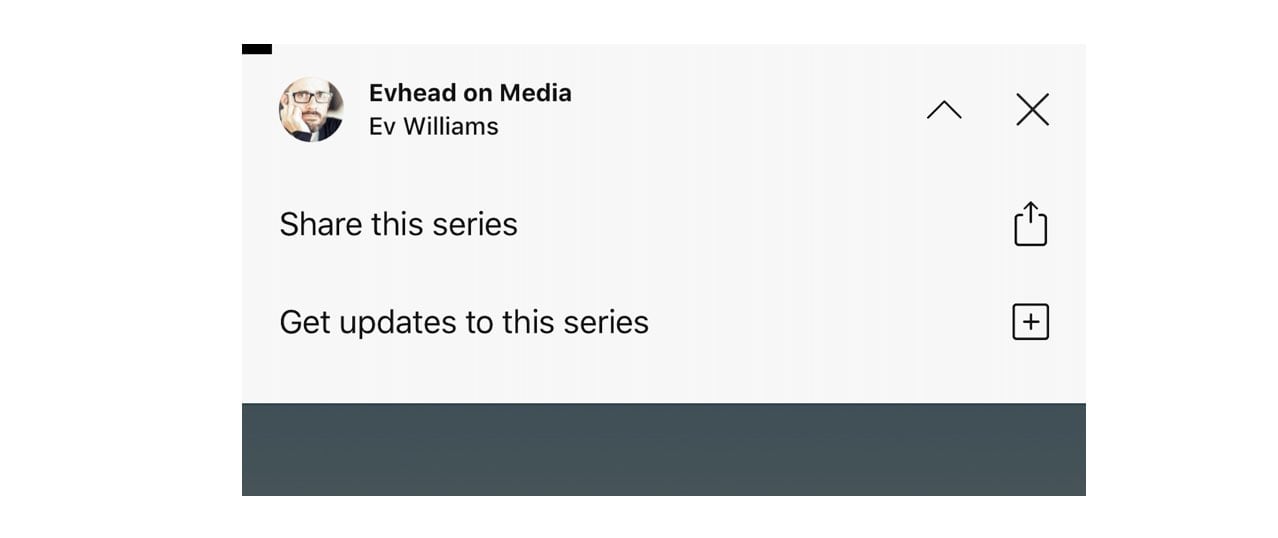
そして、Series は購読することが可能ですので、この “get updates” を有効にしておけば、通知がとどいて続きを読めます。
つまりSeries は書き手の側からみると、完成されないまま放り出されて少しずつ書き足されるという側面があり、読み手からみると、いつでも読み捨ててあとで通知がくるたびに続きを読むものということになります。
スマートフォンの制約を、積極的にとりいれる
スマートフォンにおけるコンテンツの読み方は、これまでスマートフォンの外側から取り入れられた二つの動作を踏襲してきました。
すなわち、1. パソコンのような(元々はタイプライターの)上下スクロールと、2. 紙を踏襲した左右フリップです。
上下スクロールは指を上下に動かし、ページめくりは左右に動かす単調さがあります。SnapChat Stories は、この上下左右の両方を取り入れているところが UI 的には面白かったりします。
-
右側をタップして進み、左をタップして戻る
-
コンテンツが面白そうなら上下に動かして先に進み、やっぱりいいやとおもったら指を戻せば見えかけたコンテンツが消える
-
読みかけても、もういいやと思ったら左にむかってスワイプすれば記事は画面の外に吹っ飛んで消える
この、いかにも3秒以上アテンションが持続しないせわしない感じが SnapChat Stories の醍醐味だったりします。これは本当に、見た目ではわからないから、ぜひ指で触れてみてください。
Medium Seriesも、これを踏襲して、しかし文章のためにカスタマイズした UI をもっています。彼らの記事によれば、問題意識はスマートフォンの制約を逆手にとったコンテンツづくりにあったそうです。
With more and more readers turning to Medium on their phones, we began to explore how we could provide a new means of storytelling that didn’t simply conform to the constraints of a small screen, but instead used these constraints to build a more powerful type of story.
小さなスクリーンの制約にとらわれない、逆にその制約によってより力強い語りの形式を模索した、というのは、文章をカード上にわけて、指でぐりぐりとさわることで読んで読み捨てるという操作性に反映されています。
Evan Williams によれば、このSeries の設計には三つの意図がいまのところあるそうです。

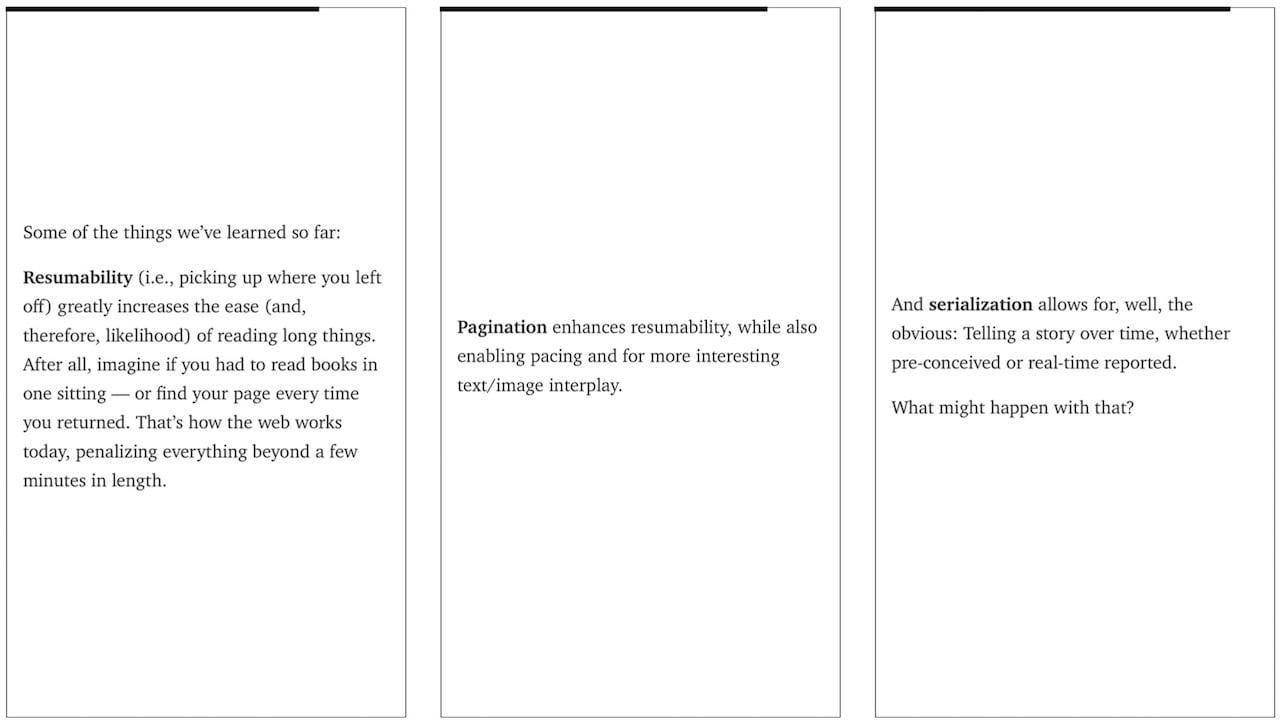
一つ目は「いつでも読み捨てて、いつでも戻れる」設計をすることで長文でも読みやすくするという点、次がページ単位にすることでペースをつくること、そして最後に、購読機能によって時間とともに作品がうまれるという側面を生み出すことです。
背後にみえる広告モデルにむけたデザイン
面白い試みであることはたしかなのですが、Seriesにはさまざまな制約があります。スマートフォン専用の読み物だということは、シェアされるのもスマートフォンのみ、しかも Medium の中でだけというのは、いまどきどのように扱えばいいのでしょう。
そしてこのカードで長文を読むのは楽だという説明も、にわかに信じがたいものがあります。
長い、枠の定まった作品だけを読むのが窮屈というのはわかりますが、そんな雨だれのようなコンテンツをいくつも読みかけのまま購読しておくほど誰しも時間があるわけではありません。読むものには、オチというのか、結論がないと、読み続けるのも辛いのではないでしょうか?
むしろ、このカード式のコンテンツ作りの背後にあるのは、ここに広告のカードをいれることがおおきな収入源になるというあてがあるのかもしれません。

これについては、The Outline をスマートフォンからアクセスしてみるとわかりやすいと思います。
左右にフリックすると記事を選べて、上下にスクロールして記事を読む。この左右のなかに、いい確率で広告が入るのですが、記事と体裁が似ているので、まるでファッション雑誌のようにコンテンツのページと広告ページの区別がつきません。
大きく「広告」と書いてありますが、ここまでくるとちゃんと広告自体もサイトのルック&フィールだけでなく、コンテンツ性も含めてなじませてあるのですから、ネイティブ広告として優秀といえるでしょう。
Medium、こんなことをしている場合なのでしょうかという思いとともに、メディアの進化の最前線を見ているようで楽しくもあります。
わたしも独自の Series を少しずつつくろうと思いますので、よければ Medium で購読していただければと思います。