Codyl Connect はウェブと生活をつなぐ、マニアックな自動化ツール [AD]

最近では、パソコンにインストールして使うアプリケーションと、ブラウザのなかで使用するウェブサービスとの境目がほとんどといっていいほどなくなってきました。
メール、カレンダー、文書作成、ファイルの共有など、仕事のほとんどをブラウザのなかでやっていることもめずらしくありません。
しかしそうしたウェブサービスが増えるに従って、ユーザーである私たちの手数も増えています。単純に作業量が多くなっているということもあるのですが、たとえば Gmail でやってきた添付ファイルを Google Drive に入れるというだけでも、一つの手間なのです。
そこで、こうしたウェブサービスをすべてつないで連携させ、当たり前の作業は背後で自動的に行うようにプログラミングしてみたくなります。そう、みんなだいすき自動化です。
そんな自動化の分野に新しく登場したのが、コーディルテクノロジー株式会社の “Codyl Connect” です。
従来の自動化サービスのように、複数のウェブサービスをつないで、ある条件下で駆動するだけでなく、手持ちのスマートフォンや IoT デバイスとも連携して本当にウェブサービスとモノの動きをプログラム化してしまうという野心的なサービスです。
Codyl Connect を使い始める
Codyl Connectは現在(2017年3月時点)β版が提供されており、サインアップしたひとは誰でも使用することができます。しかし、使用方法や用語にくせがありますので、最初の自動化を行うところまで詳細に順序を追ってみていきましょう。

まず、Codyl Connect のトップページから「今すぐベータ版を試す」のボタンをクリックすると、ツイッターアカウントか、メールアドレスでのサインアップが求められます。
ツイッターアカウントが便利ですのでおすすめですが、のちほど設定欄でメールアドレスを追加することも可能です。

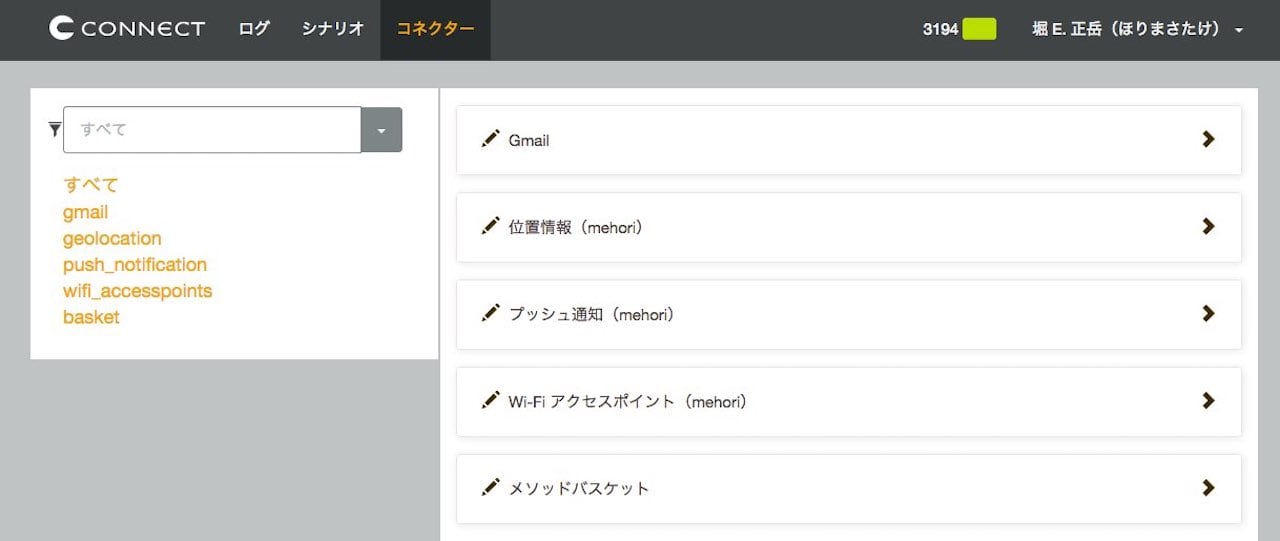
ログインに成功すると、このような画面が表示されますが、最初はなんのことかわからないと思います。ここでいくつかの用語を覚えておきましょう。
コネクター: 接続するウェブサービスや、デバイス

まず「コネクター」とは、Gmail や Google カレンダー、Twitter、RSSフィード などといった、Codyl Connect が接続することができるウェブサービスやデバイスのことを指しています。
コネクターは添付ファイル付きのメールが届いたら駆動したり、RSS が更新されたら駆動したりといったように、条件を設定して使用することができます。
ウェブサービスだけではなく、WiFi アクセスポイントや、iBeacon、フィード、iOS 側のアプリのボタンなども登録できるところが、すでにマニアックです。
シナリオとイベントウォーク: コネクターをつないだ、一連の作業

コネクターを設定したら、それを組み合わせてシナリオを作ります。シナリオは、駆動条件と、イベントウォークという仕組みの二つでできていて、おそらくみなさんが「自動化」というと直感的に考えているのが、このイベントウォークの部分です。
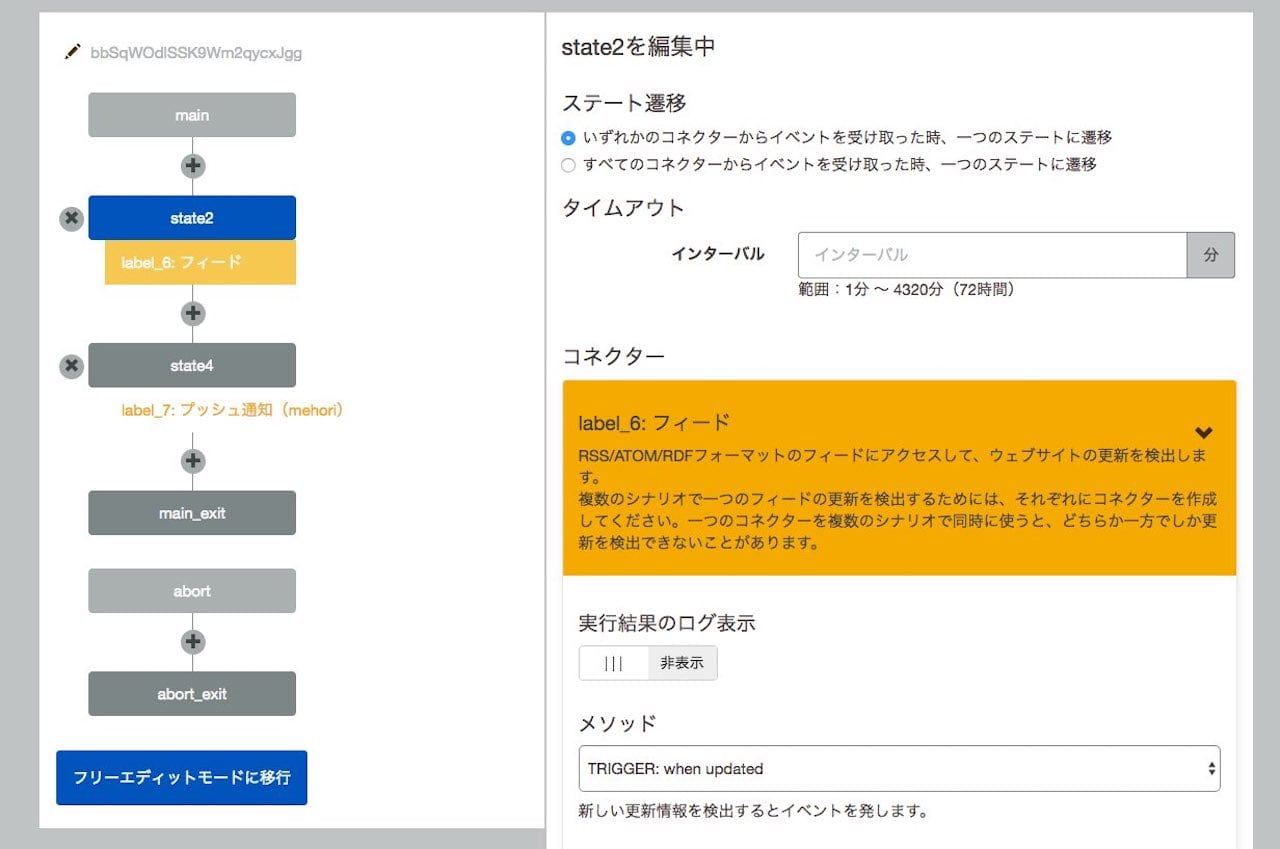
たとえば「RSS フィード」というコネクターと、自分のスマートフォン「通知」というコネクターを設定していたら、「フィードが更新したなら通知を送る」というイベントウォークを作れます。
画面はちょっと複雑にみえますが、state(状態)毎に条件分岐や、例外処理をおこなうことができるようになっていて、少しプログラミングをしたことがあるひとならばピンとくると思います。

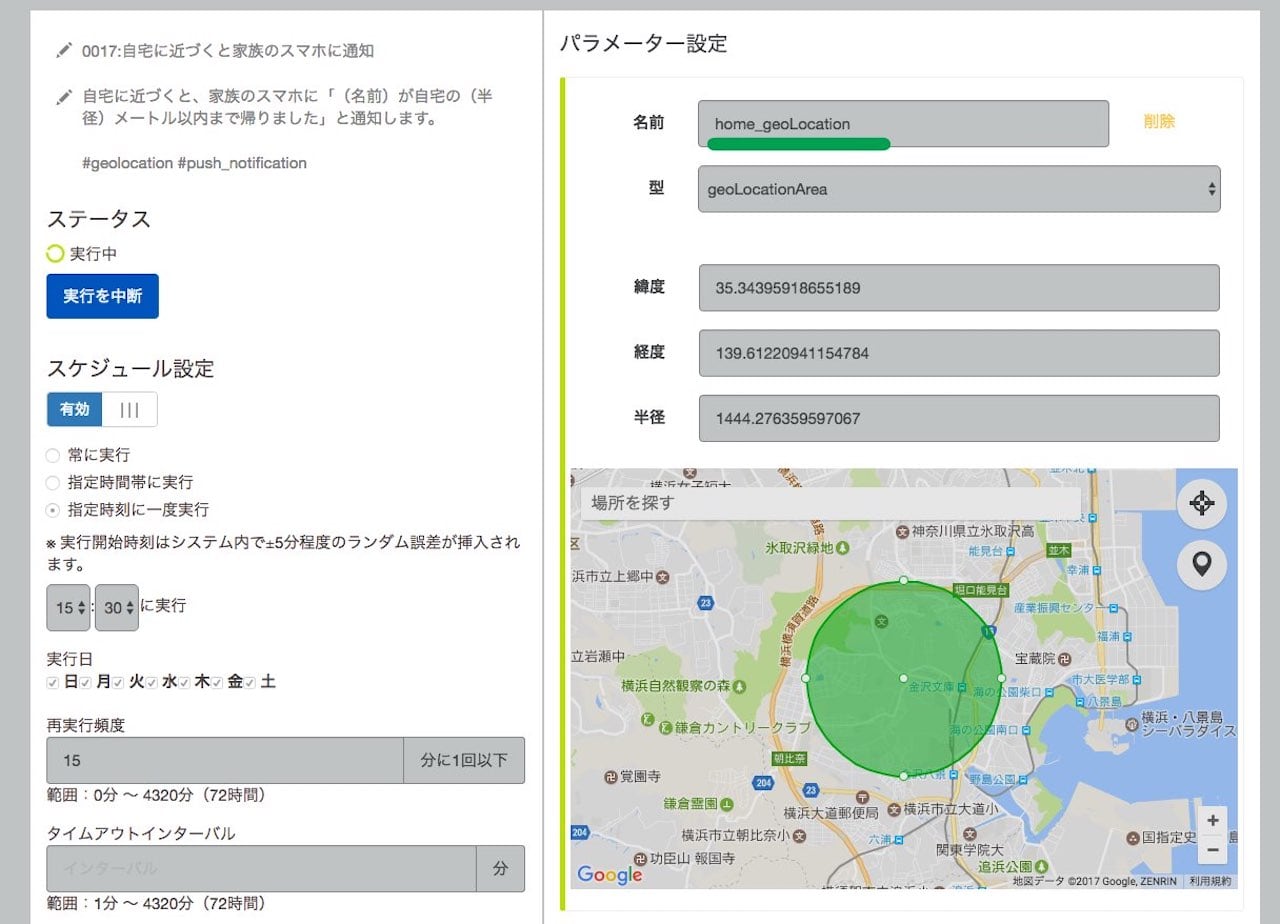
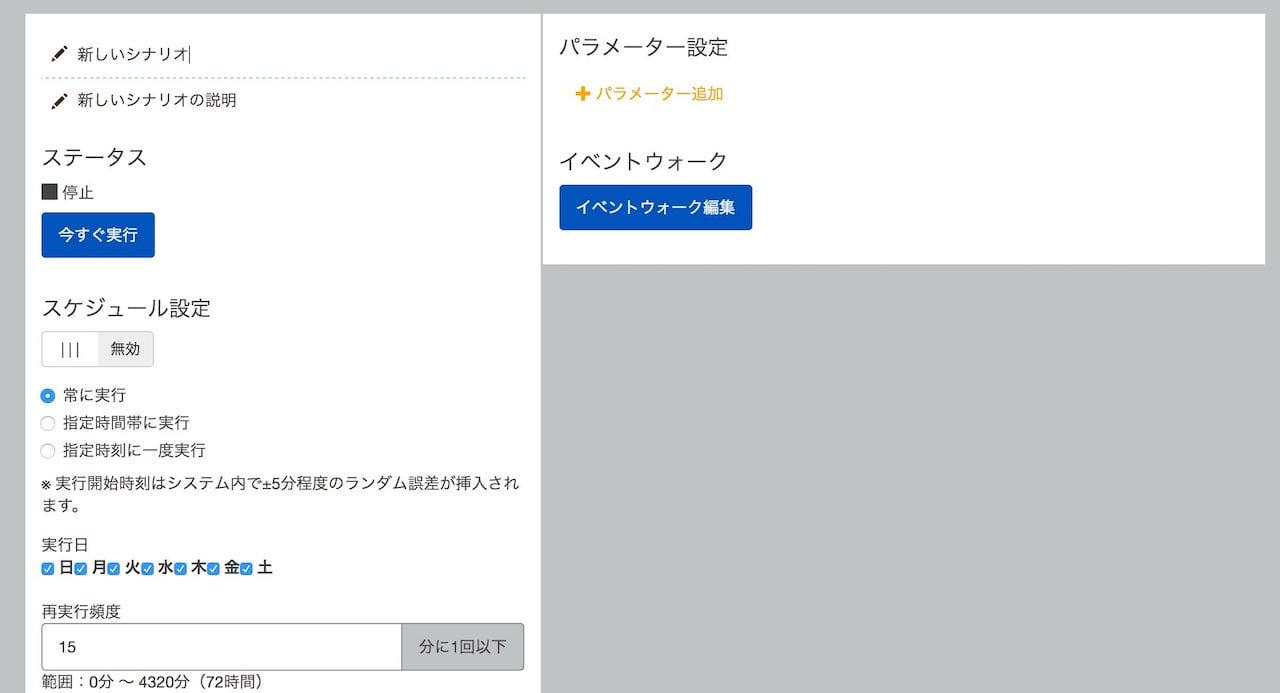
シナリオには、イベントウォークが起動する条件や日付なども設定することができます。
これが本当に便利で、たとえば「平日の夕方に限って、自宅の1km以内にスマートフォンが移動したら家族に『帰るよ』と通知する」というシナリオが駆動することも可能になります。
自動化というのは、常に動いているのではなくて、よけいなときには邪魔をしないという設計も重要ですので、このイベントウォークとシナリオという仕組みは本当に考え込まれていると思います。
はじめてのシナリオ: Codyl Connect でメールを送信してみる
さて、ここまで用語を理解したところで、初めてのシナリオを作ってみましょう。

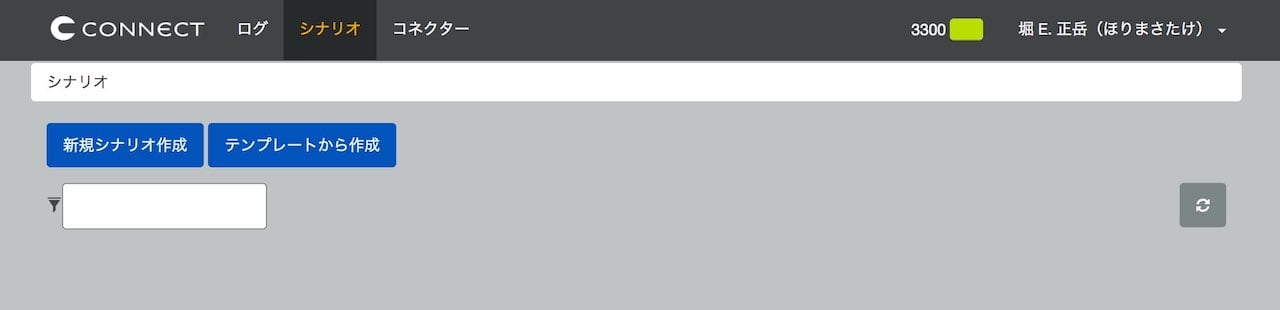
まずは「シナリオ」タブから、いきなり「新規シナリオ作成」を押してみます。

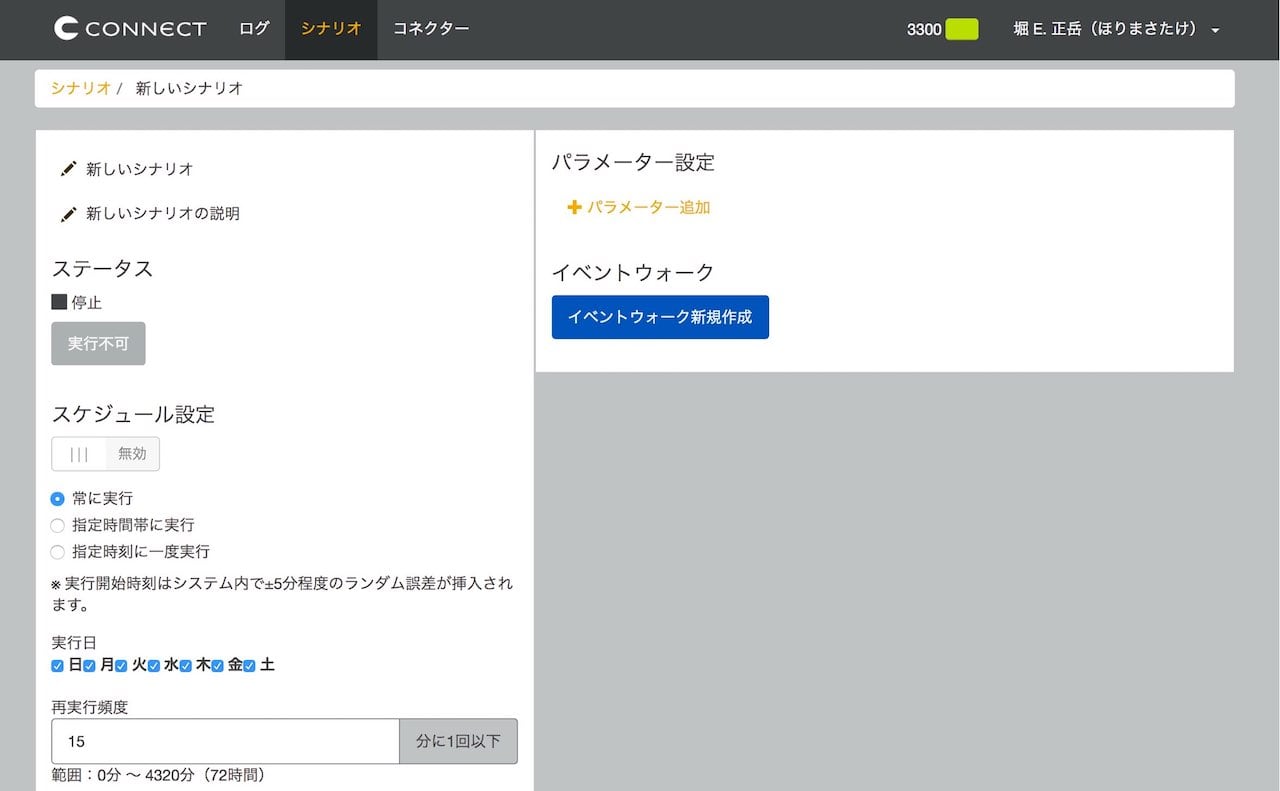
すると、このような情報量の多い画面がやってきますのでどこから触ればいいのだろうと思ってしまうかもしれませんが、あわてずに「イベントウォークの新規作成」を押してみましょう。

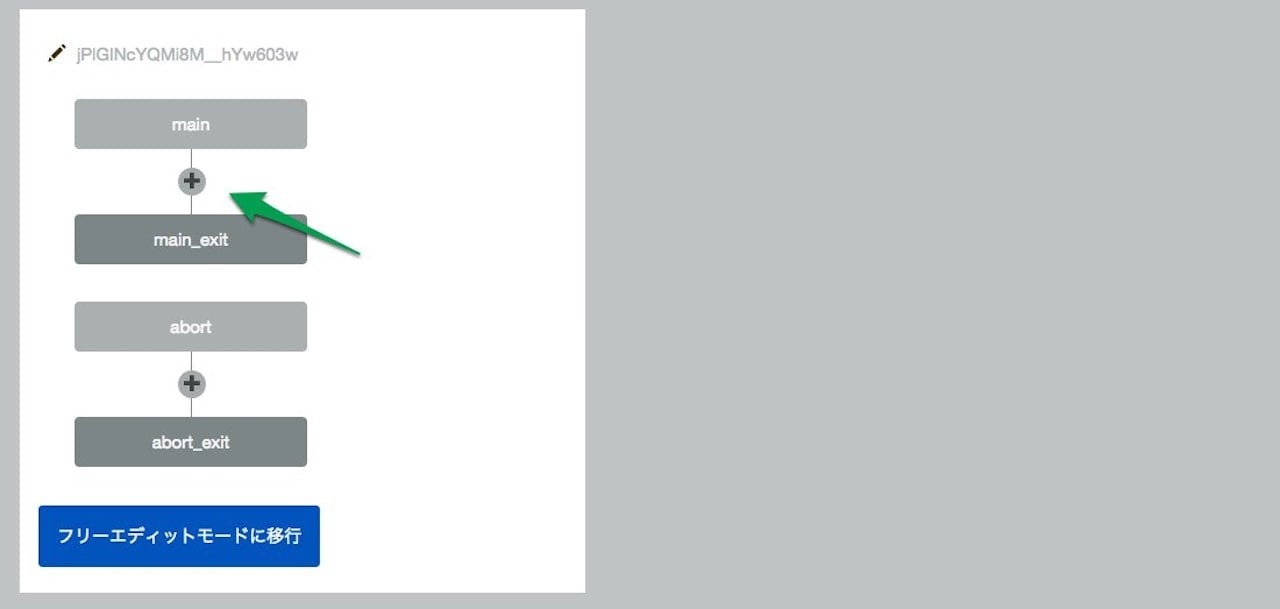
これで、空のイベントウォークを編集することができるようになります。main - main exit とかかれているのが、コネクターを配置して実行したい自動化を書く場所です。
abort と書かれている流れは、異常終了した際の流れを定義する場所なので、いまは無視します。
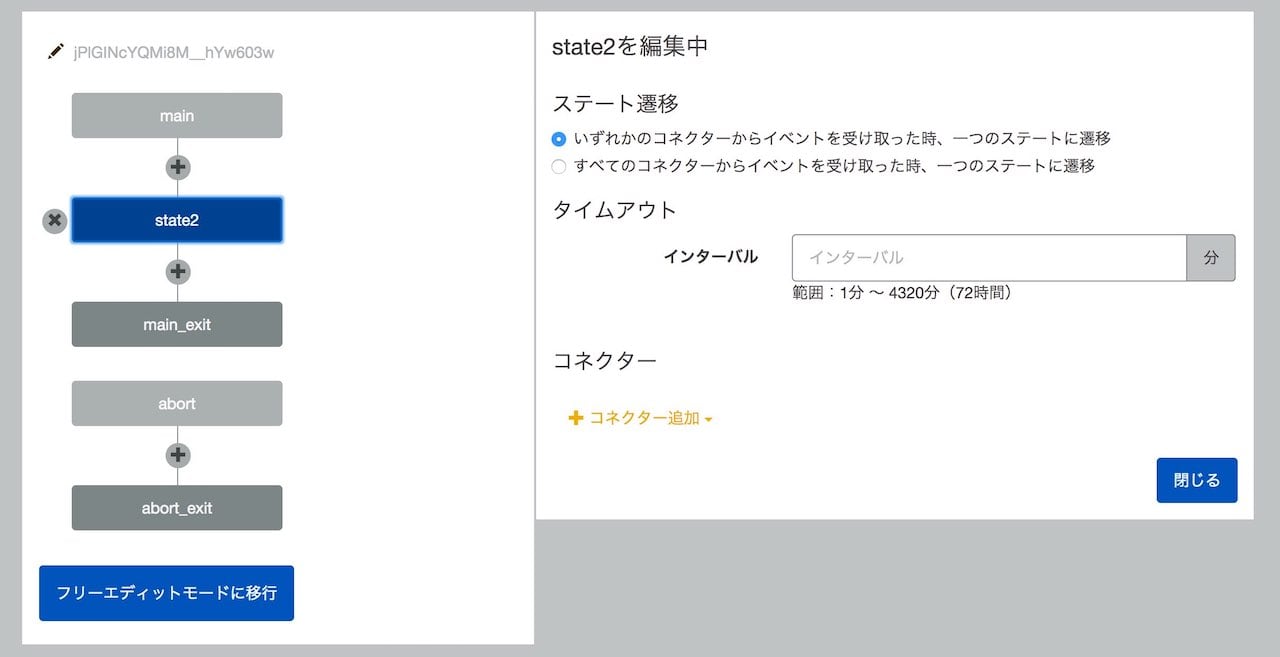
次に、コネクターを配置して作業を行いたいので、main の中にある「+」ボタンを押して最初の「state = 状態」を作ってみます。

ここで、ようやくコネクターを追加することができます。初めはまだコネクターが一つもありませんので、「コネクター追加」を押してみましょう。

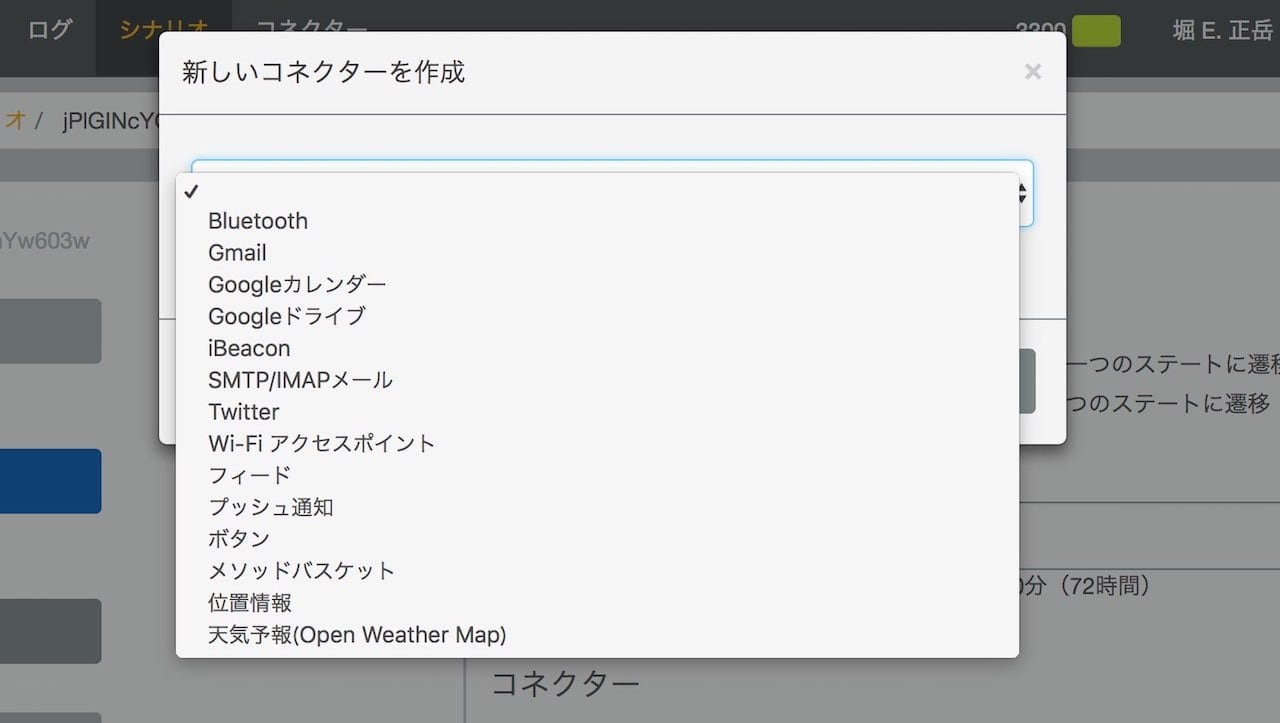
すると、このようなコネクターの選択画面がでてきます。さっそく Gmail と連携してみます。

OAuth の連携許可を求められますので、「許可」を押します。

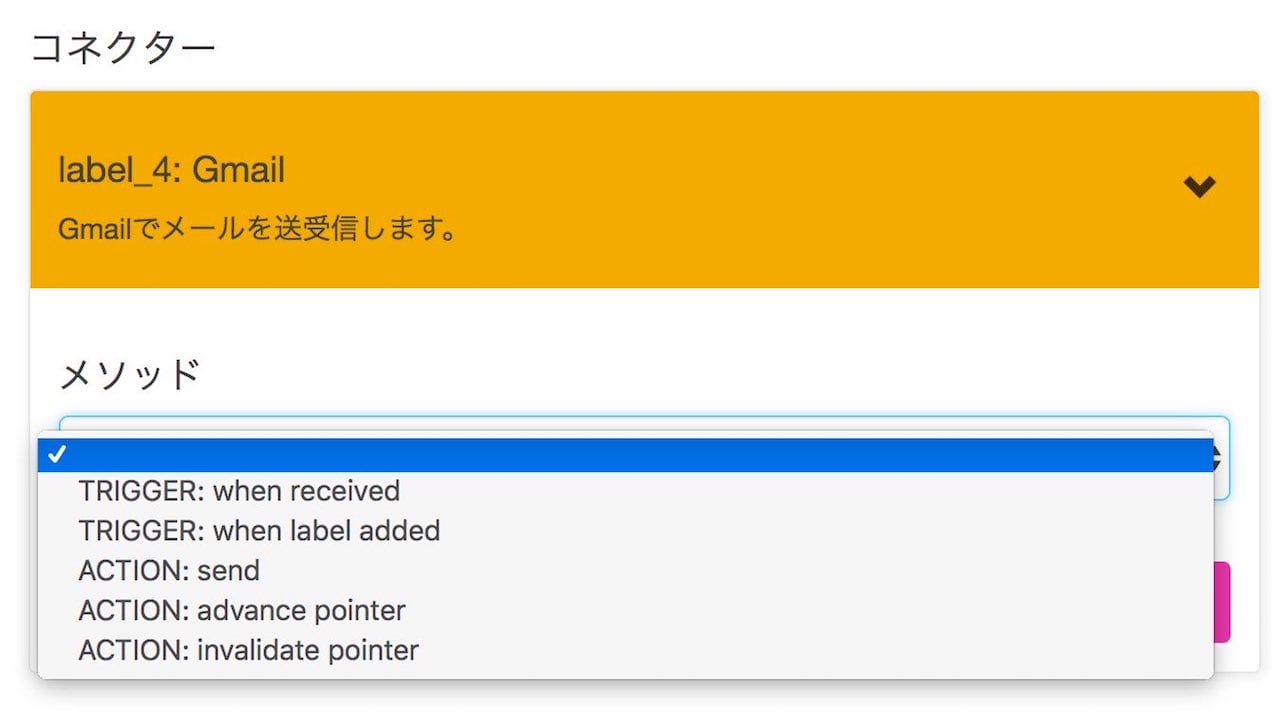
さて、コネクターにはさまざまな「メソッド」が定義されています。Gmailの場合は、「メールを受信したら」「メールにラベルが付与されたら」といったものですが、ここでは簡単なメールを送るだけのシナリオを作ってみたいので、「ACTION: send」を選んでみます。

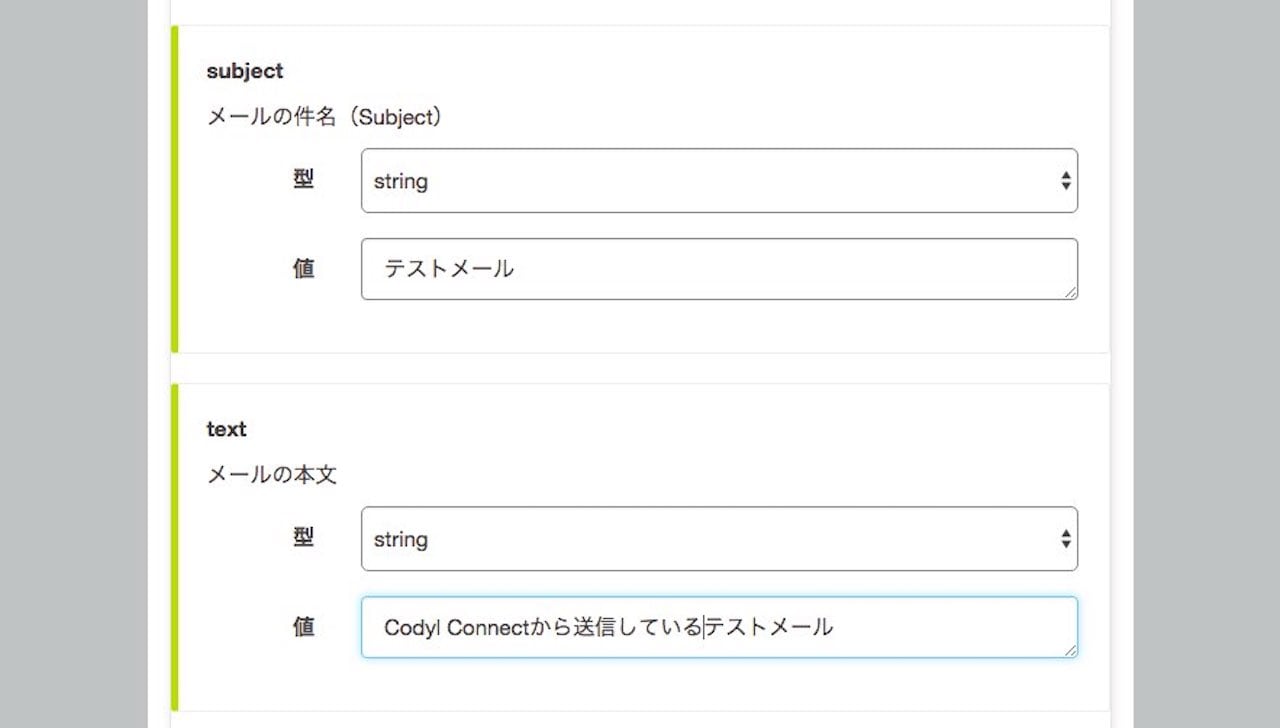
さらに、送り先 to と、subject、text という欄を埋めていきます。さらには添付ファイルの有無や、cc/bcc をつけるなどのすごい量の自由度があります。

最後に、シナリオ画面に戻って、「いますぐ実行」を押してみましょう。to に設定したアドレスにテストメールが送信されれば成功です!

成功と同時に、画面の上部にある数字が少し減ったのに気づいたかもしれません。これは「ウォーク」という単位で使用限度を示しています。
シナリオが実行されるたびに、ウォークは減っていきますが、時間がたつとまた増えてゆくという仕組みになっています。
テンプレートを使ってみる
膨大な自由度がある Codyl Connect ですが、イベントウォーク編集画面や、シナリオの実行画面などがなかなか複雑ですぐには覚えられないと思います。

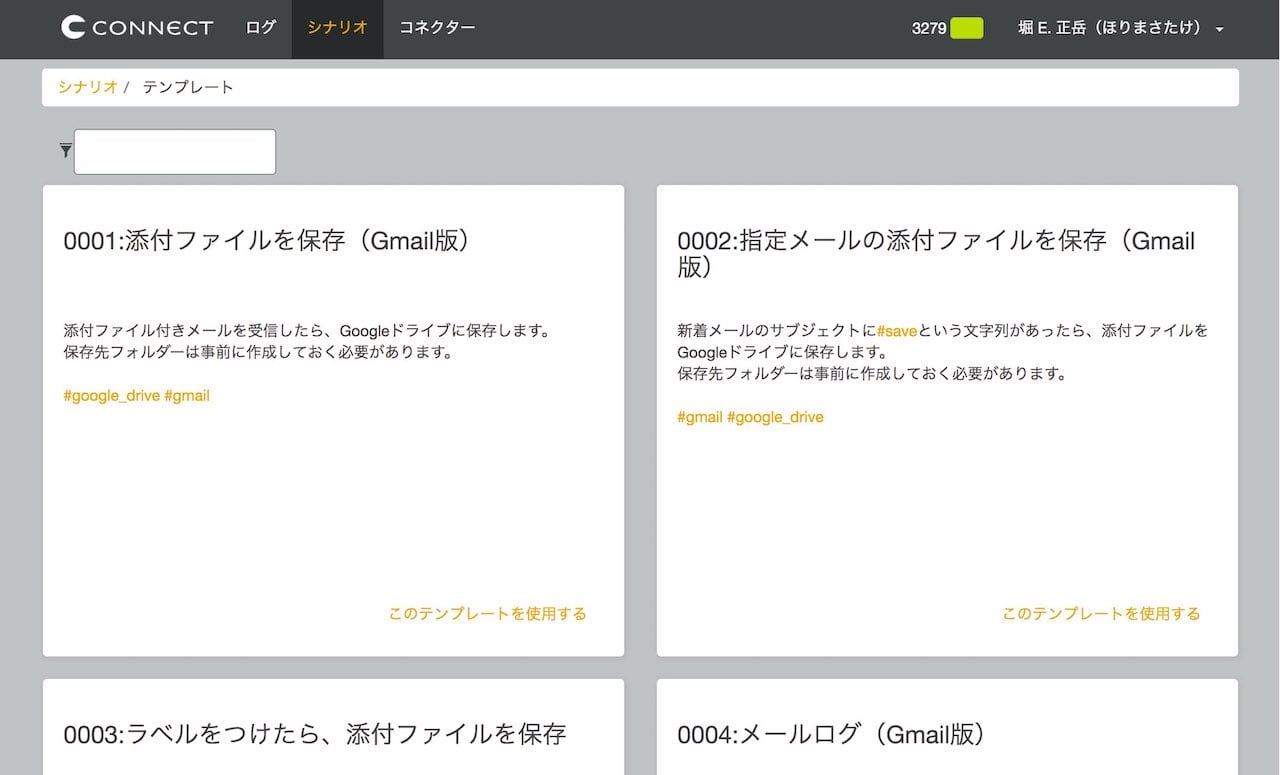
そこで最初は、用意されているテンプレートを使用して、複雑なシナリオがどのように作られているのかを学んでゆくのがよいでしょう。
テンプレートを使用するには、シナリオのタブで「テンプレートから作成」を選択します。

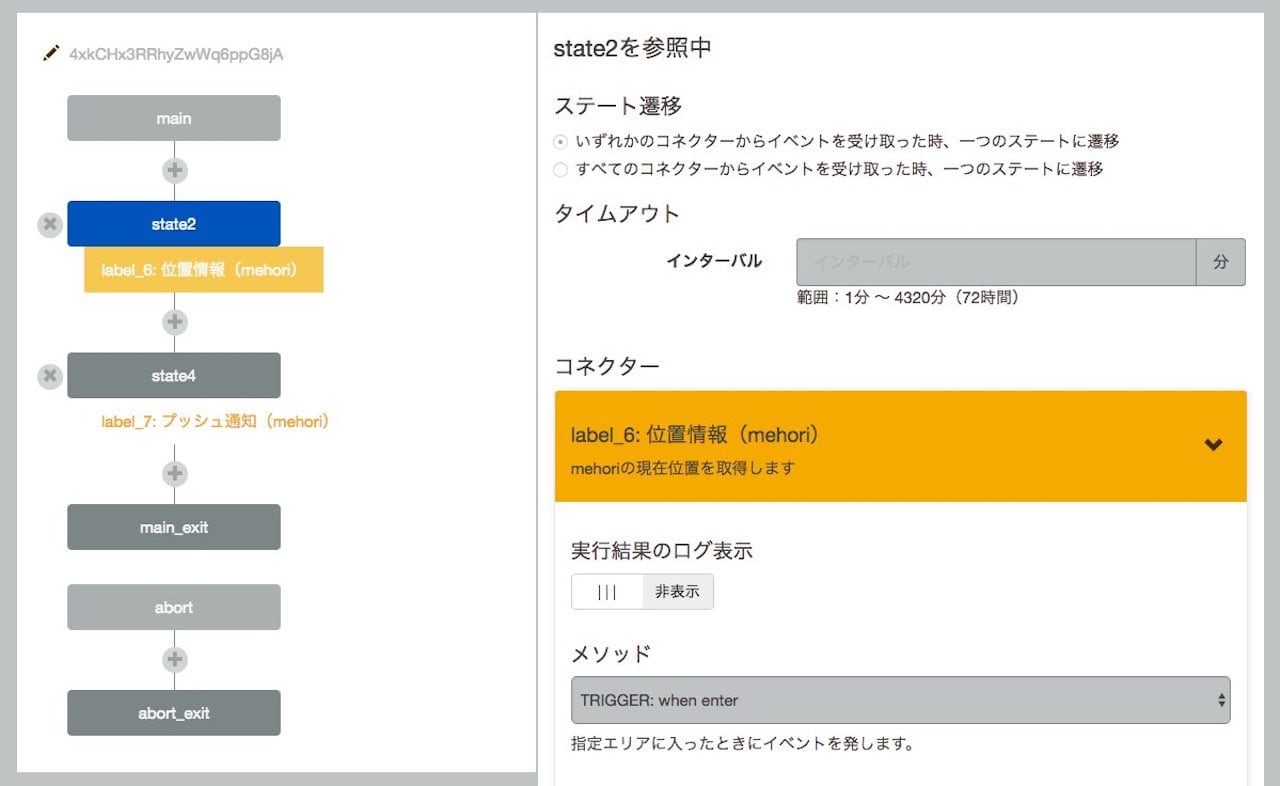
たとえば「0017:自宅に近づくと家族のスマホに通知」というシナリオのイベントウォークがこちらです。なるほど、位置情報を監視して、プッシュ通知をおこなっているだけの簡単なシナリオですね。
でも待ってください…自宅の場所はどのように設定するのでしょうか。画面を下までみると consolidated.home geolocation という変数があるのでこれが怪しいですね…。

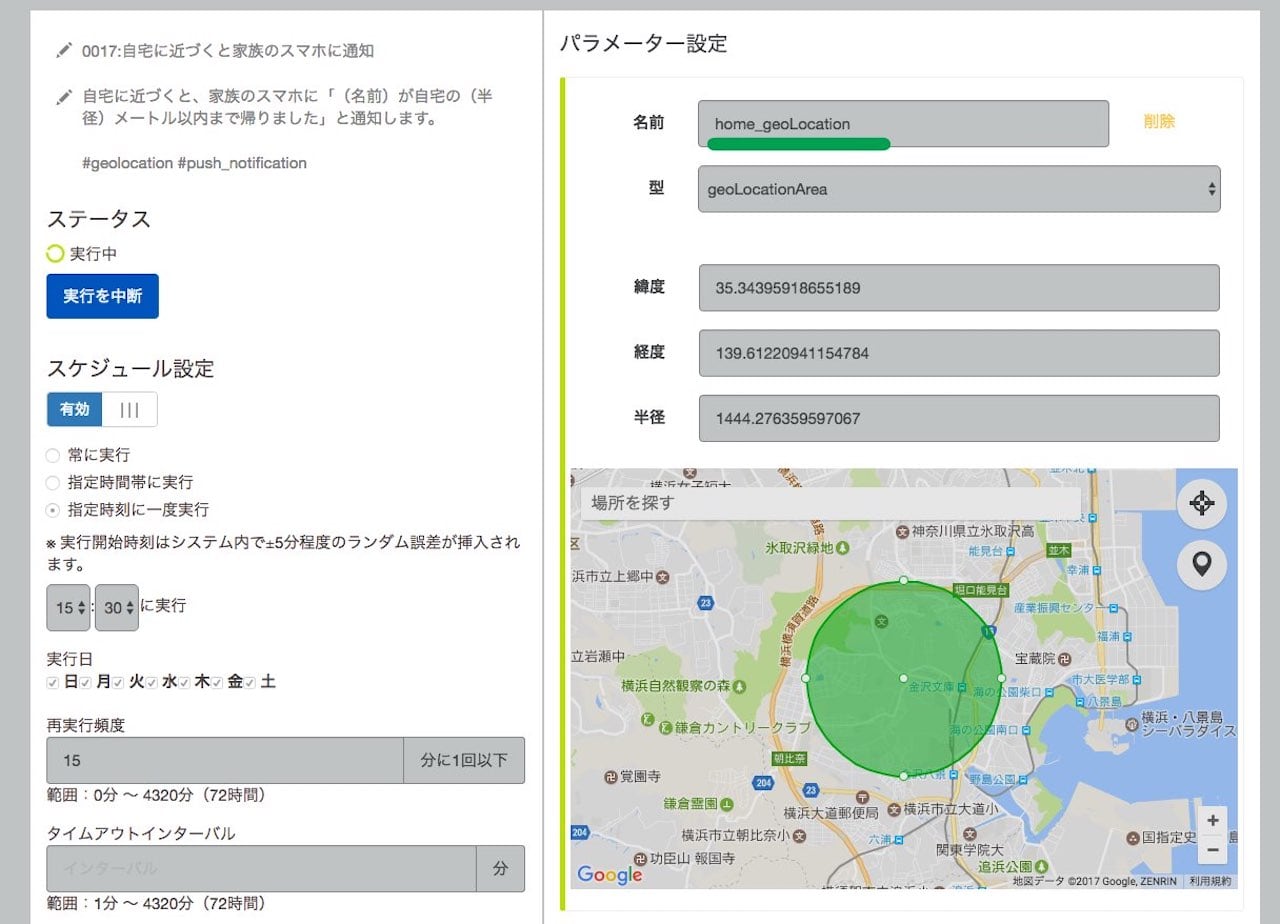
そんな疑問を持ちながらシナリオの画面にゆくと、あった! home geolocation を定義している画面がありますね。ここで Google Map 上で場所を指定すると、このパラメータがコネクターに渡されるというわけです。
すごい複雑、すごいマニアック!そしてこれは楽しい!
iOSアプリとの連携をおこなう
Codyl Connect のテンプレートの多くは、スマートフォン上のデータを利用することを前提としています。これらを利用するには、Codyl Connect アプリをインストールしましょう(現時点で iOS のみ、Android 版は開発中)。
インストールして、Codyl アカウントと連携させると、すでに実行したシナリオの通知や、残りウォーク数とともに、連携ボタンと端末情報が表示されます。

位置情報と、使用している WiFi と、付近に iBeacon、Bluetooth 機器がないかがモニターされています。
この情報を利用してたとえば「周囲に iBeacon があるなら、通知する」「自宅に戻っているのに、自宅の WiFi に 10 分以上つながっていなかったら通知する」といったシナリオを作成することが可能になるわけです。

または、iOS アプリのボタンもコネクターとなっていますので、「ボタンが押されたならば駆動」といった使い方もできます。
さらに高度な使い方
Codyl Connectはコネクターになっているサービスの、けっこう細かいところまで監視しています。ですから、Codyl Connect 側で設定せずとも動作するシナリオを書くことも可能になっています。

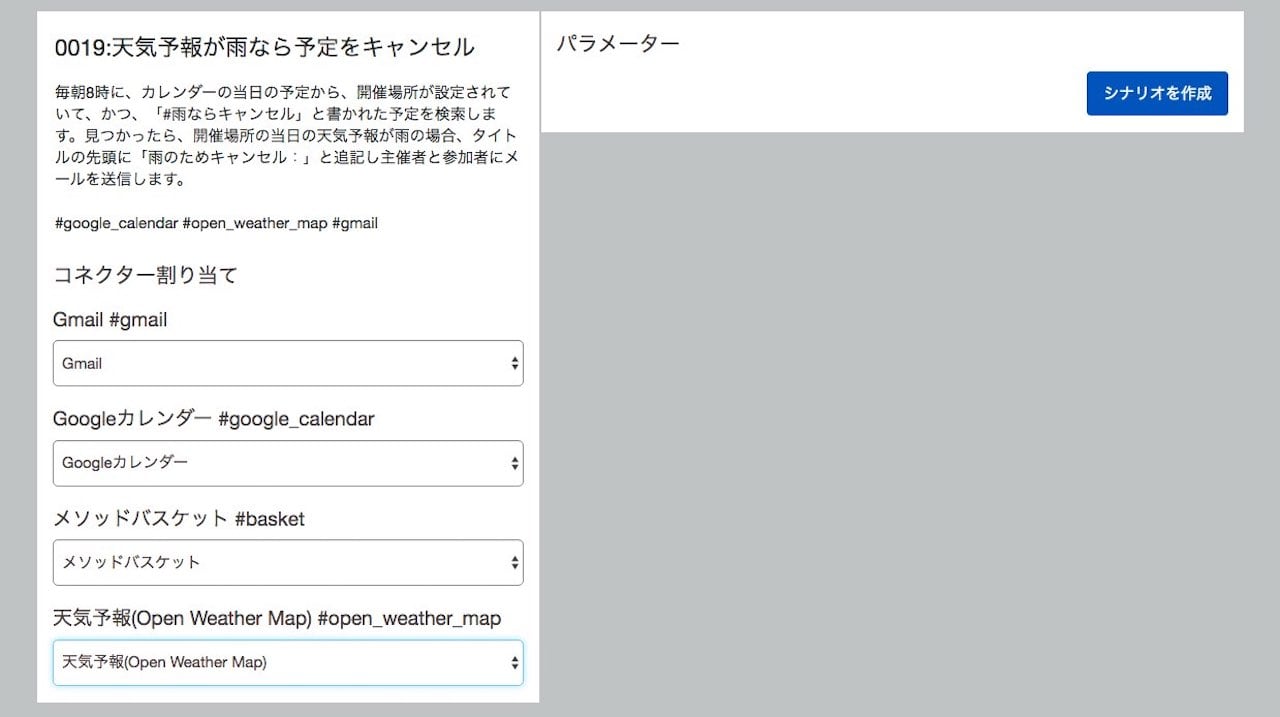
たとえばテンプレートに含まれているこちらのシナリオ、「天気予報が雨なら予定をキャンセル」をみてみましょう。
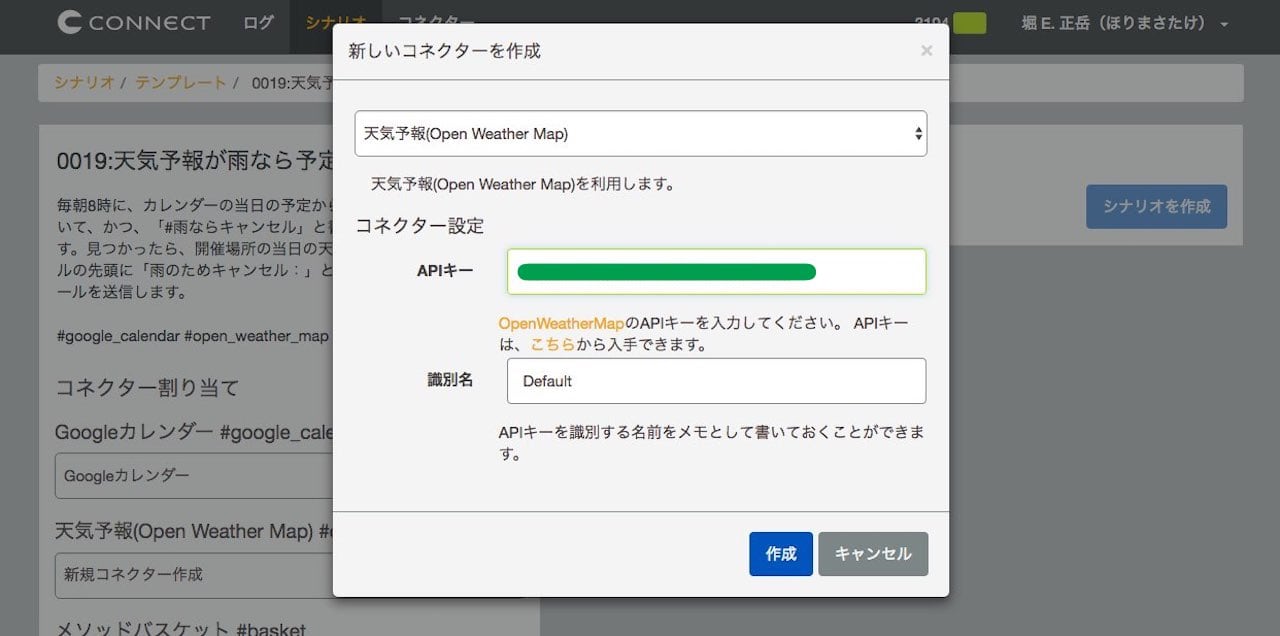
コネクターとして、Gmail、Google カレンダーがありますが、Open Weather Map の天気予報というものもあります。

これは Open Weather Map の無料の API キーを取得して登録しておくと、パラーメータとして指定した場所の天気予報を返すという仕組みになっています。

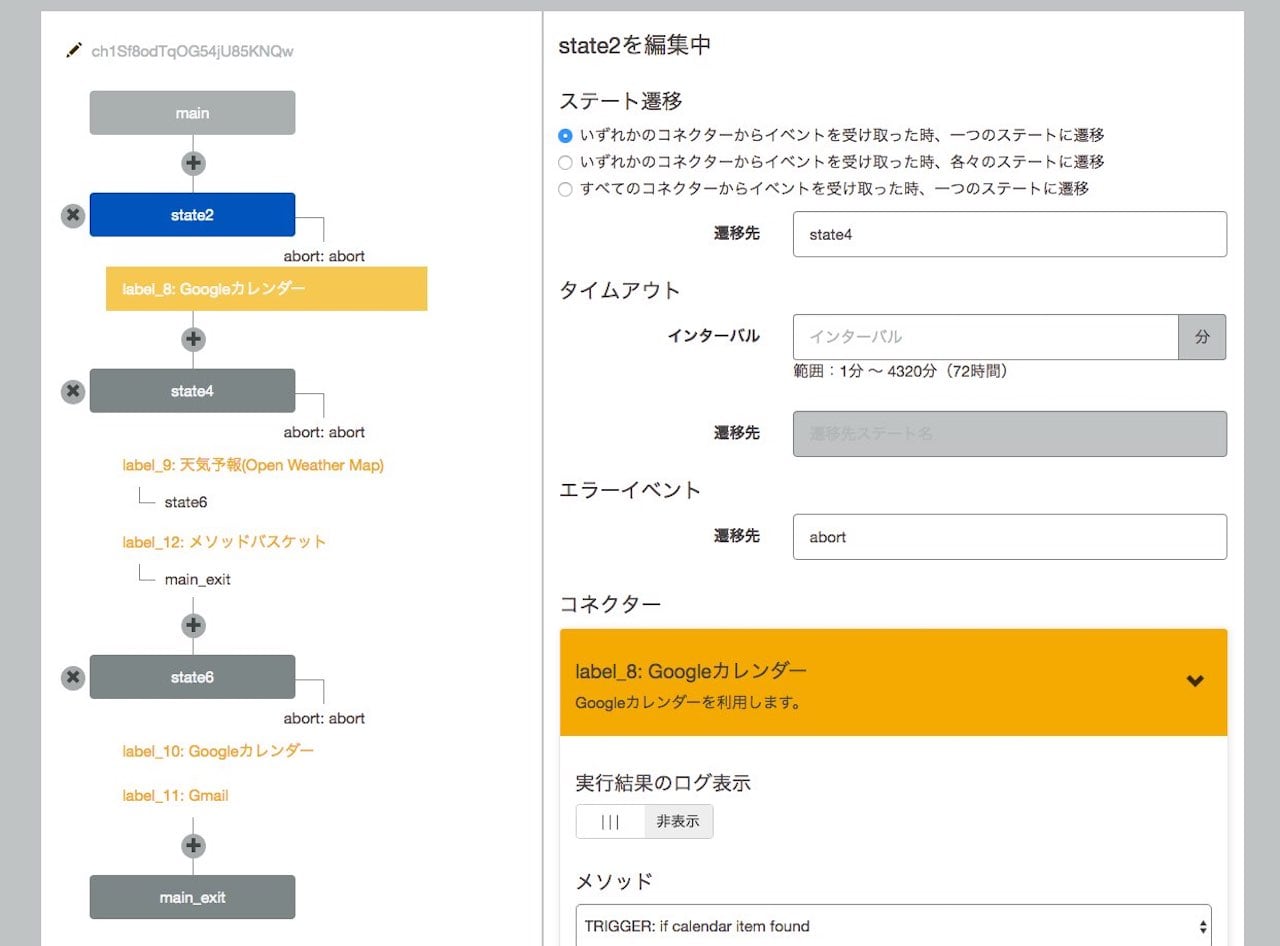
このシナリオのイベントウォークはこのようになっています。Googleカレンダーから予定を探して、天気予報が雨ならメールを送るという仕組みのようにみえますが、場所などはどのように特定しているのでしょう?

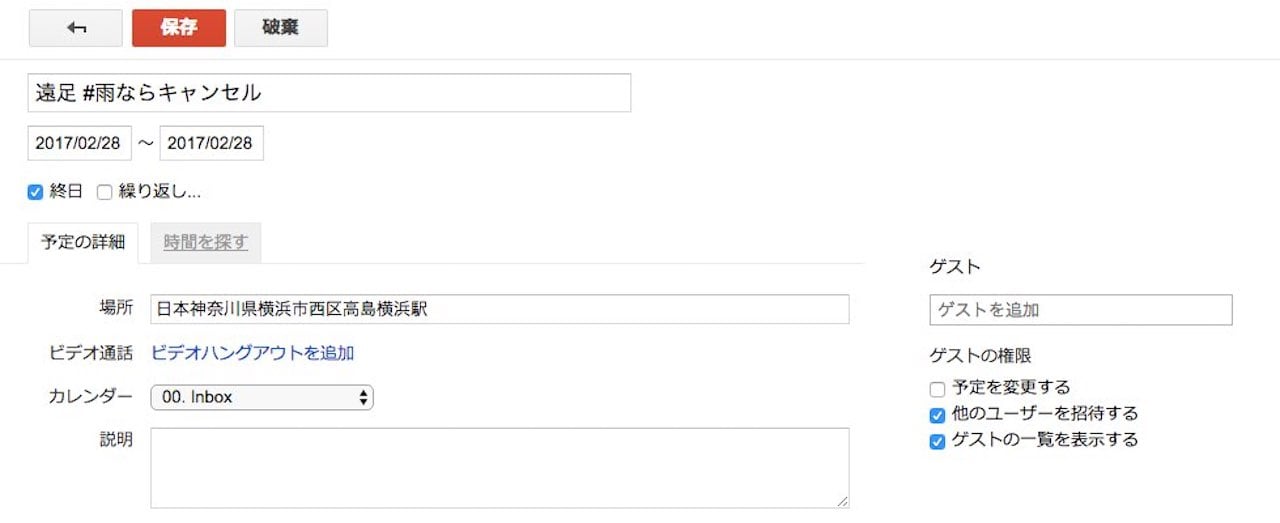
なんと調べてみると、このテンプレートは「#雨ならキャンセル」と書かれた予定をすべて検索し、それに位置情報がついている場合にはそれを利用して Open Weather Map をチェックしているのでした。
このシナリオは朝8時に一度だけ駆動するようになっており、その日に定義されている「#雨ならキャンセル」イベントが該当するなら通知のメールを送り、さらにはGoogleカレンダー上の予定を「キャンセルされました」に書き換えるというところまでやってくれます。
このシナリオの仕組みだけを作っておけば、あとはなにも考えずにGoogleカレンダーで「#雨ならキャンセル」というラベルと、位置情報だけを設定しておくだけで、自動的に雨天連絡がくるわけです。
Codyl Connect のマニアックさを考えると、シナリオを作成できるのはかなり詳しい人に限られると思います。でも、十分に設計を考えれば、利用する側は背後の仕組みをしらなくても使えるようになるという、これぞ自動化の醍醐味が実現しているのです。
Codyl Connectのマニアックさと、自動化する未来
以上、駆け足で Codyl Connect で可能な自動化について基本から応用編までを見ていきましたが、まだまだ解説しきれていない、膨大な自由度がこのサービスにはあります。
ウェブサービスの自動化だと、IFTTT や Zapier といったものが有名ですが、IFTTT はここでいうと一段階のシナリオしか実行できませんし、Zapier は多段階のシナリオが実行できるものの、ここまで自由度が高くはありません。
実際、Codyl Connect は、プログラマーだったらすぐに理解することができる:
-
条件分岐
-
タイムアウト
-
アボート処理
などといった仕組みがありますので、自由自在にウェブサービスの仕組みをプログラミングしてゆくことができます。
現時点で対応しているコネクターが、Gmail、Googleカレンダー、Googleドライブ、任意のSMTPサーバー、RSSフィード、Twitterアカウントと、iOSデバイスから取得できる情報となっていますが、今後対応するコネクタは増えてゆく予定だそうです。
なにより、国産の自動化サービスですから、海外のサービスではなかなか対応してもらえない、はてなブックマークなどとの連携、あるいはサイボウズLIVEとの連携などができるとよいのではないかと期待が膨らみます。
また、これほどまでの自由度やきめ細かさを最初からもっているサービスですので、たとえばチャットボットのような仕組みを通してシナリオを設定できるようになったりする未来も、なんとなく見えてきます。
連携したチャットボットに「明日の8時の時点で雨の予報なら、このアドレスに注意の連絡をいれるように」と書き込んだら、それをシナリオとして解釈して実行してくれるようなサービスも、この仕組みの上に比較的簡単に実装できそうな気がします。
自動化というのは、人間が楽をするというだけではありません。
それは、24時間とまらずに動いているウェブサービスや周囲のデバイスのセンサーと計算能力が、私たちの一部分になるということでもあるのです。
Codyl Connect の自由度の高い、マニアックな自動化の仕組みは、どんどんと機械の知恵を、私たちの生活に無意識に溶け込ませる技術なのです。ここに未来がないはずはありません。