Wordpress 用に Evernote サイトメモリーボタンを作成するプラグインが


ブログに Evernote のクリッピングボタンを追加できるサイトメモリーを追加したいけれども、設定の仕方がよくわからないという人もいるかもしれません。
もし使用しているブログプラットフォームが Wordpress なら(Wordpress.com でブログをホスティングしているという意味ではなく、自前のサーバーで動かしているということ)、サイトメモリー機能を利用できるプラグインが本家ブログで紹介されています。
このプラグインを利用する場合でも、記事を囲っているタグの ID を調べるところまではやる必要があります。しかし、その部分さえクリアすれば、クリッピングアイコンの形、クリッピングの形式、シグネチャ、ヘッダ、フッタといった詳細をメニューから設定することができます。
もう一つ期待できるメリットが、今後のサイトメモリーの改善に従ってこのプラグインもバージョンアップするでしょうから将来にわたって設定で楽ができるという点です。

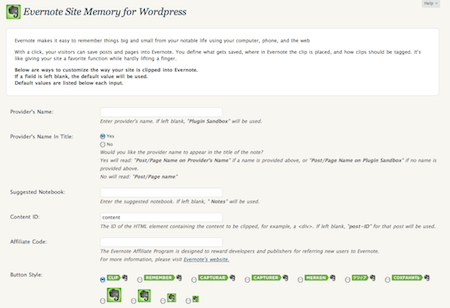
こちらが Wordpress の管理者画面でのメニュー。

ヘッダ、フッタなどの面倒な部分もメニュー化しているので楽に設定できます。
サイトメモリーはツイッターのボタンや、Facebook の「いいね!」ボタンと違ってやってくる読者に利便性を提供するものですから、ブログ管理者はぜひ追加したいところですね。