あなたのブログに Evernote Site Memory を追加する

Wordpress や Movable Type などといった、自分でテンプレートを修正することが可能なブログシステムを利用している人なら、Site Memory は簡単に導入することができます。
Lifehacking.jp で Evernote ボタンを追加するまでの手順を以下にまとめておきましたので、ご参考にしてください。
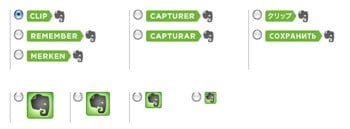
1. まず、ビルダーでアイコンを選びます。
Evernote サイトで公開されているボタン作成ツールで、まずはアイコンを選びます。日本語も用意されていますね。

2. サイトの情報、そしてラッパーの ID を入れる
ここでブログのソースを見る必要があります。たいていのブログは
またここで、ユーザーがその記事を追加した場合にどのノートブックに追加するかを指定できます。ノートブックがない場合は自動で作成されますが、人によってはこれは嫌がるかもしれません(「いきなり知らないノートブックが作成された!」)ので注意が必要です。
また、将来的には Site Memory を通して Evernote のプレミアム会員に登録してくれたユーザーがいた場合、アフィリエイト・プログラムを通して支払いをうけることができますので、そのコードも入力できます。
下の Advanced のリンクをクリックすれば、タグの指定、テキストのみのクリッピングか画像も含めたすべてか、といった詳細を指定できます。

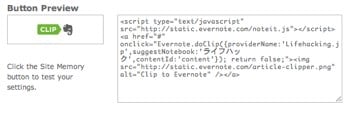
3. コードをコピーして表示させたい箇所にペースト
以上の入力がすむと、Javascript のコードが生成されますので、それをブログの任意の場所に貼り付ければ完成です!

ブログのトップページなどで利用する場合
ブログのトップページにたくさんの記事があって、その一つ一つに Site Memory のアイコンを付けたいと思った場合もほとんど同様ですが、クリップされたノートのタイトルがブログのタイトルに、クリップされたノートの URL がブログの URL でパーマリンクになりませんので、ちょっとだけ細工をします。
生成されているコードの中には、providerName:‘Lifehacking.jp’とか、suggestNotebook: ‘ライフハック’ といった具合に先程のフォームに対応した設定がされていますが、ここで利用出来る項目にはもっと種類があります。
詳しくは Developer Guide に解説されていますが、ここでは titleとurlを用いて記事のタイトルとパーマリンクを追加します。たとえば Wordpress の場合:
title: ‘’, url: ‘’,
といった具合に、記事の題名とパーマリンクを作る PHP を挿入しておけば大丈夫です。
Developer Guide には、さらに緯度経度を加えたり、特定の DOM エレメントをクリッピングしたり、ヘッダーやフッターを加える方法などが紹介されています。
このあたりを活用すればブログの記事だけではなく、店や賞品の情報を次々とクリッピングするなどといった利用法も考えられそうです。
Site Memory が単に「しゃれたクリッピングのメカニズム」ではなく、Evernote のプラットフォーム化にかかわっているのかが、このあたりからもわかりますね。
とりあえずはブログをもっているひとはみな Evernote ボタンを付けてみましょう。