自分のサイトの見え方とロード時間を徹底調査

How to Completely Test Your Website | Digital Inspiration
自分のサイトは他の環境ではどのように見えているのだろう? IE では? Firefox では? OS の違いはどう影響している? それと、モバイルで環境で見ている人が多い中、ロード時間はどうなっているのだろう?
こうした疑問に答えるために使えるサイトが Digital Inspiration でまとめて紹介されていました。最近テンプレートの変更作業で使う頻度が高まっていますので、自分がつかいそうなものだけピックアップしてご紹介いたします。
他の環境でのサイトの見え方をチェック
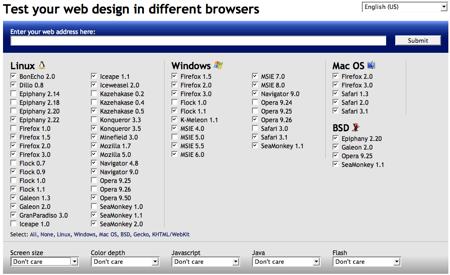
まず Browsershots はご存じの人も多いと思いますが、Linux, Windows, Mac OS X など封数の OS に数多くのブラウザを組み合わせて何十種類ものスクリーンショットを作ってくれるサービスです。

入力してから、スクリーンショットがレンダリングされるまで 10 分から 1 時間ほどかかるますし、30 分ごとに作業の延長をユーザーが指示してあげる必要ありますが、一度に大量の組み合わせをチェックできるので便利です。
「自分は Mac OS X だから IE でどのように見えるかだけ知りたい」という場合は、IE NetRenderer を、逆に Mac OS X 環境ではどのように見えるかを知りたい場合は Browsrcamp というサービスを使うこともできます。両者とも、Browsershots よりも高速です。
自分のサイトのロード時間をチェック
ページのロード時間のチェックには、Firefox の拡張である Firebugs を使うこともできますが、ウェブでは、Pingdom というサービスがあります。
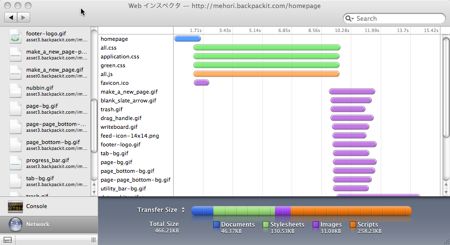
元記事では紹介されていなかったのですが、最近重宝しているのが Safari の Web インスペクターの同様の機能です。見た目もかっこいいですし、それぞれのコンポーネントをクリックすると、バイト数や Content-type などの情報が一目で分かります。

全体のページ容量も、ドキュメント、画像、スタイルシート、スクリプトに分けてこのように表示されるので、どこをダイエットすべきかわかりやすくなっています。

「自分はスクリプトを書かない」という人でも、最近はブログパーツやプラグインなどが多く、それがロード時間の足かせになっていることが多いですので、注意しておきたいところです。