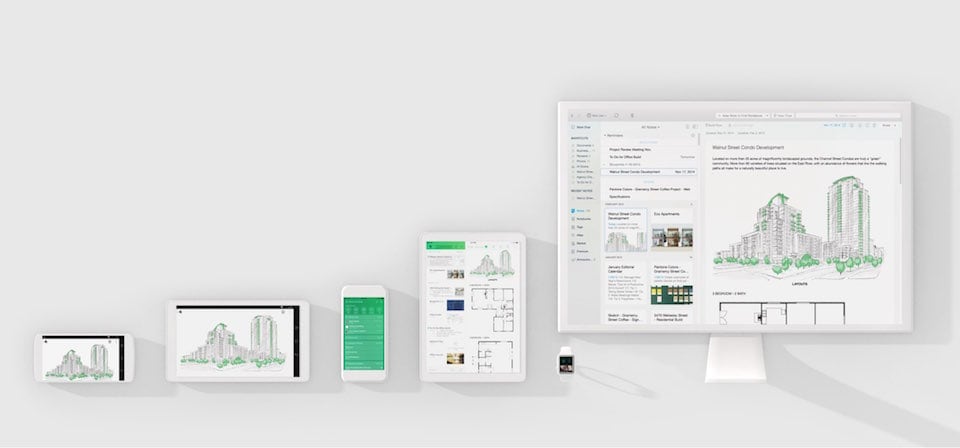
Medium iOSで画像のグリッド配置、ウェブ版でのドラッグ&ドロップ配置と、コード入力が可能に

長文とパブリケーションのプラットフォームMediumの編集がどんどんと便利になっています。これまでも小さな変化はありましたが、今回は画像にまつわる期待されていた機能追加です。
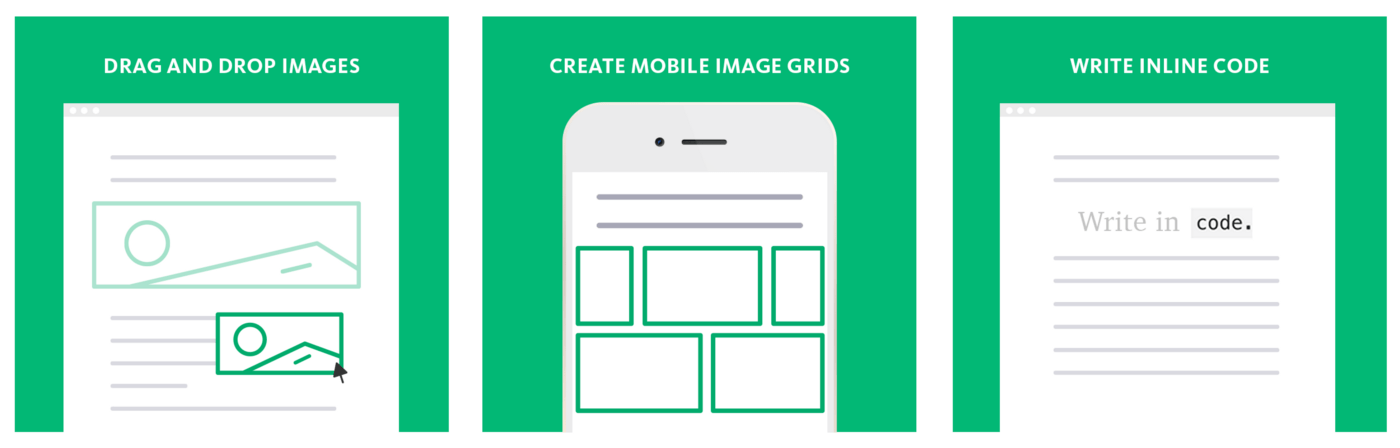
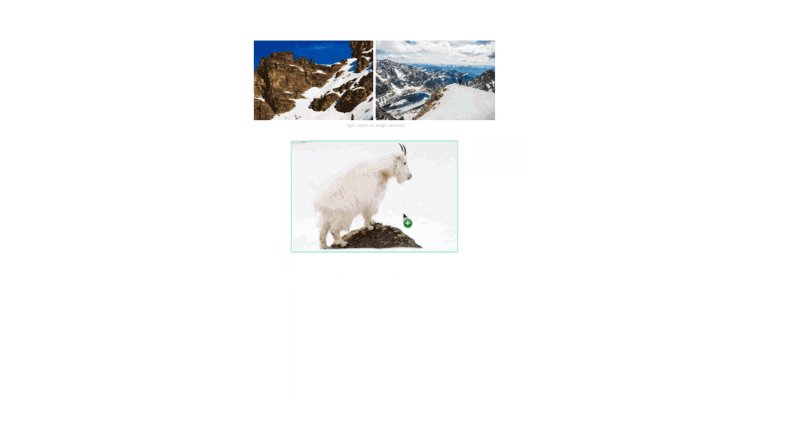
その一つ目が、ウェブ版におけるドラッグ&ドロップでの画像配置です。これまでも画像は Mediumの記事内にドロップして追加可能でしたが、複数の画像を入れた際にその順序を変えるのがとても面倒でした。

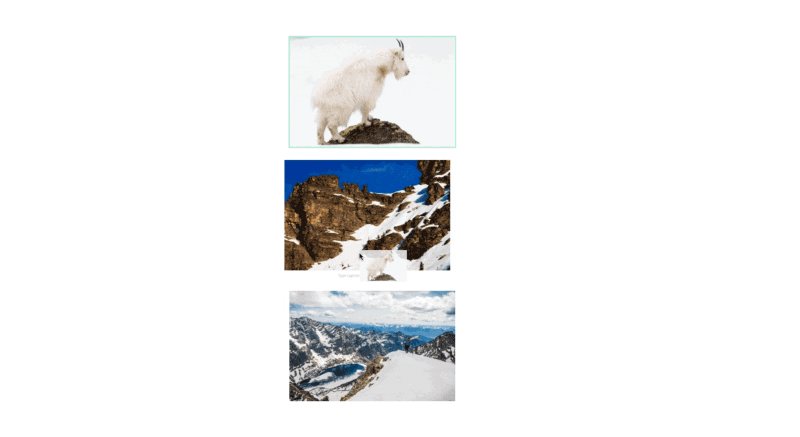
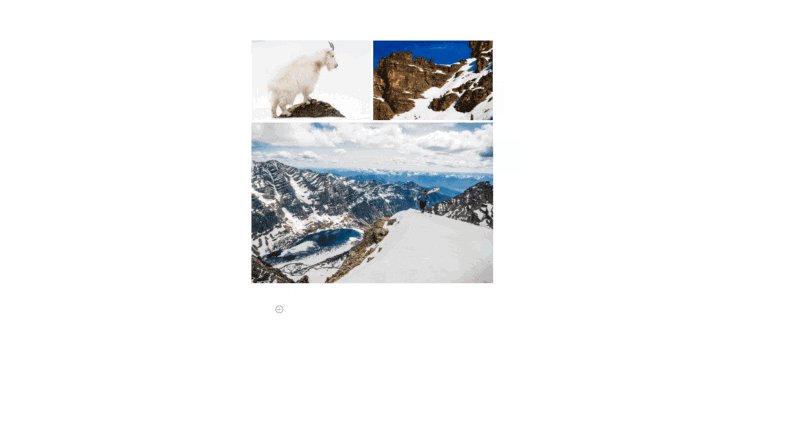
今回の改善で、画像をクリックし、ドラッグすることで位置を変えることや、他の画像のうえにドロップすることで複数画像のグリッドを作成することが可能になっています。Mediumを画像たっぷりのブログのように使う人にはたいへんありがたいですね。

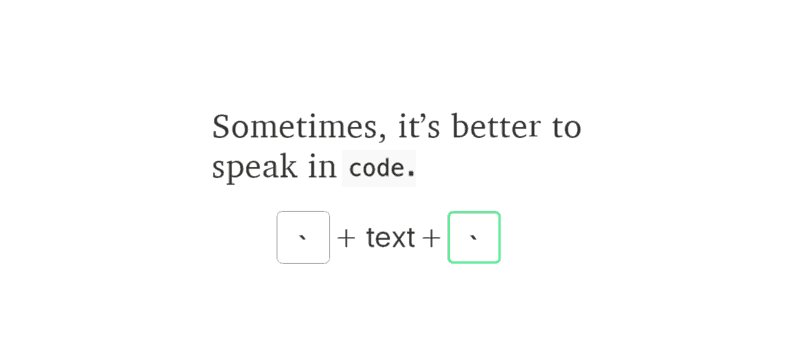
二つ目の機能追加は、同じくウェブ版の Mediumにおいて「`」(バックティック)で挟んだテキストをプログラムのコードと解釈して整形する機能です。Mediumはもともと文章のためのプラットフォームですが、プログラムやデザインについて書く人も多くいますので、この機能が追加されたのでしょう。

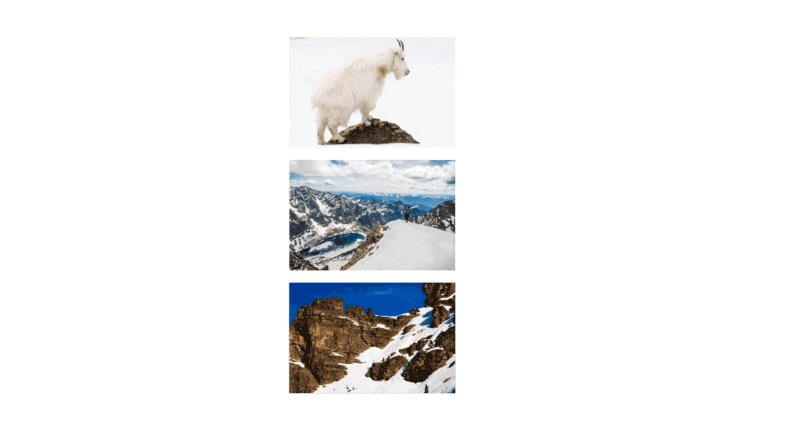
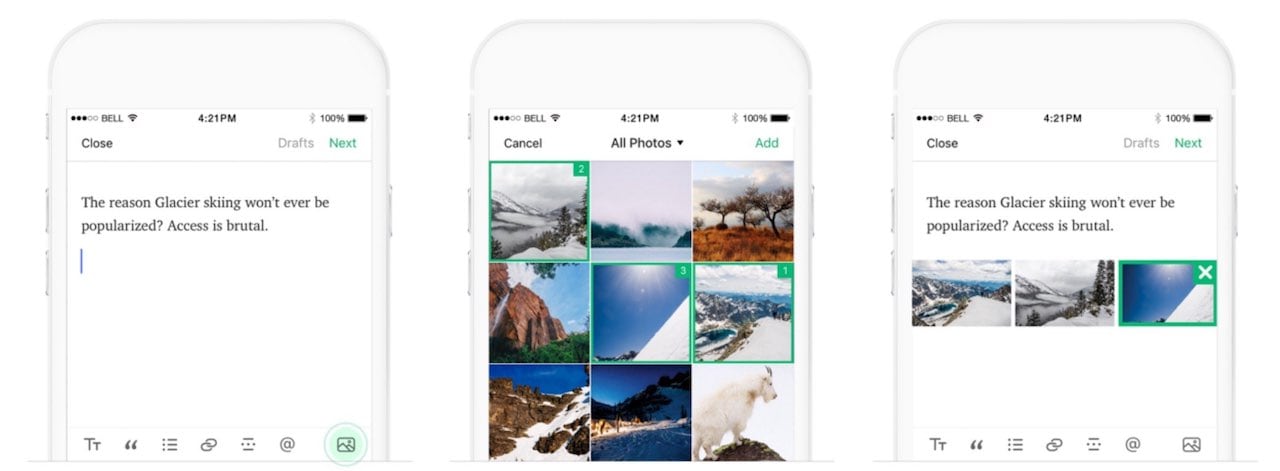
最後に、iOS版のMediumにおいて複数の画像を選択するとグリッド表示をアプリ内でできるようになっています。
モバイルからさくっと作った記事が、モバイルで読みにくいのも本末転倒ですので、これも活用できるとよいと思います。
あとはウェブ版と共通した画像のフォーマットと、固有URLをiOSアプリ側から編集できるようになると、出先でMediumのほぼ全作業を完結することができるのでありがたいのですが、どうなるでしょうか。

私は Medium においては @mehori で執筆していますのと、長めの記事を mehori@diary で時折執筆していますので、よければフォローしてください。