Evernote Clearly が埋める日常の情報フローの「継ぎ目」


ウェブページを読む際に、広告やよけいな部分をそぎ落として本文だけをじっくりと読みたい。そんなニーズに対応する機能は Safari にもありましたし、Instapaper のようなツールがそれを可能にもしてくれていました。
しかし案外なかったのが、「スタイルを除去したページを読んでから次のアクションにつなげる」というソリューションです。
Evernote から発表された Chrome 拡張機能、Evernote Clearly はまさにそうしたウェブの「閲覧」と「共有」の継ぎ目をぴたっと埋めてくれるサービスです。
これが便利なだけでなく、Evernoteの戦略も見えてくる拡張機能です。
Evernote Clearly はブラウザの「ワイパー」
Evernote Clearly拡張機能 を Chrome にインストールし、ごちゃごちゃとしたウェブページ上で Clearly アイコンを押すと、ワイパーでスクリーン上の気になる部分が一掃されてコンテンツがクリアーに見えるようになります。ちょっと小気味がいいほどです。
もちろん、Clearly の中から、Evernote にクリッピングすることも可能です。

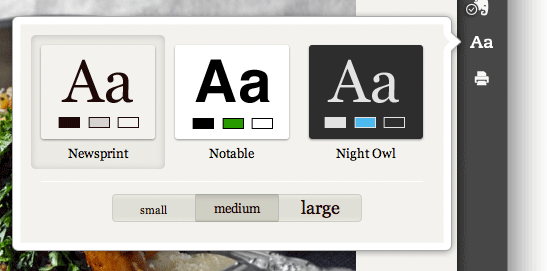
Clearly の見た目やフォントの大きさも変更可能です。

Clearly は複数ページのウェブサイトを1つのページにしてくれる機能もありますので、これまでのように複数のページを個別のノートにしてからマージする、しかもマージの順番を正しくするためにあとのページからクリップするといったことをしなくてもよくなります。
Evernote Clearly の狙い
これは完全に私の推測でしかないのですが、Evernote Clearly には便利さというだけでなく、Instapaper のようなツールに流れていたクリックを Evernote にもってくる狙いもあるように思えます。図にするとこんな感じです。

ブラウザというインプットの層があったとき、これまで Instapaper に流れていたフローがあったのですが、Evernote Clearly によってこれを代替することも可能なのです。
しかも Instapaper だと本当に「あとで読む」ことになりますが、すぐにシンプルな体裁で読んでブログにするか共有するか判断したいという人には、Clearly の方が便利というわけですね。
Instapaperにどうもなじめないという人は、Clearly で「見つける」「読む」「共有する」の3層を作ってみてはいかがでしょうか。